css超链接字体颜色如何改变
时间:2020-12-18 10:00
css改变超链接字体颜色的方法:首先新建html文件;然后在“index.html”中的“<style>”标签中,输入css代码为“a{font-family: 楷体;font-size: 20px;color: orange;}”即可。

本教程操作环境:Windows7系统、HTML5&&CSS3版本,该方法适用于所有品牌电脑。
推荐:《css视频教程》
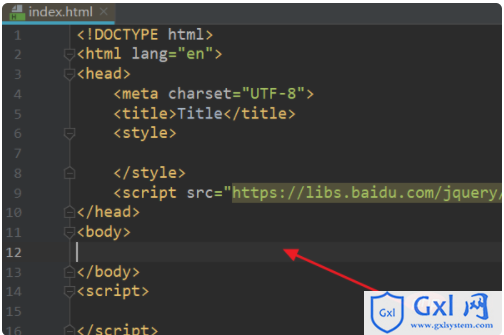
1、首先,打开html编辑器,新建html文件,例如:index.html。

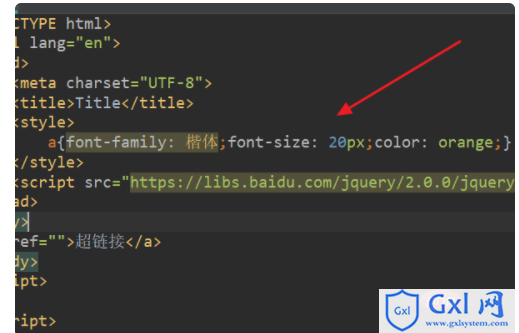
2、在index.html中的<style>标签中,输入css代码:a{font-family: 楷体;font-size: 20px;color: orange;}。

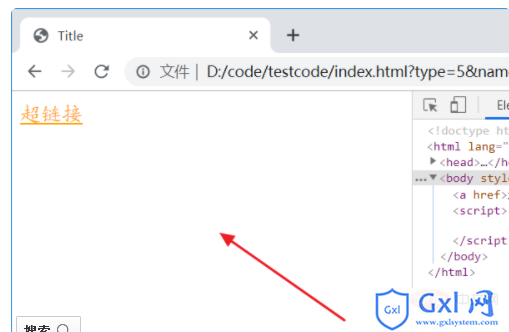
3、浏览器运行index.html页面,此时用CSS成功改变了超链接的字体、大小、颜色。

以上就是css超链接字体颜色如何改变的详细内容,更多请关注www.gxlsystem.com其它相关文章!



























