vue.js有几种安装方式
时间:2022-02-11 17:43
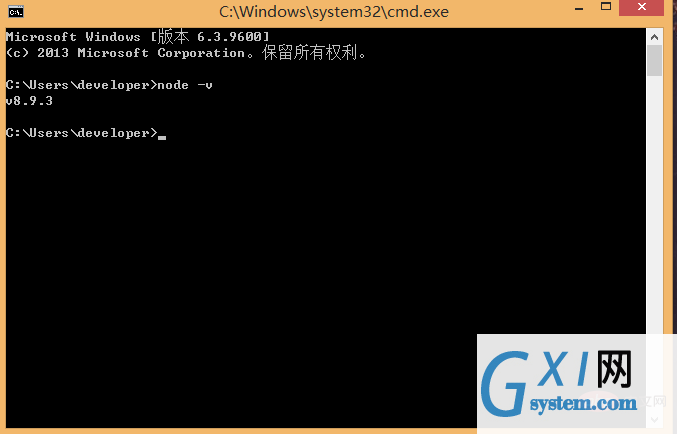
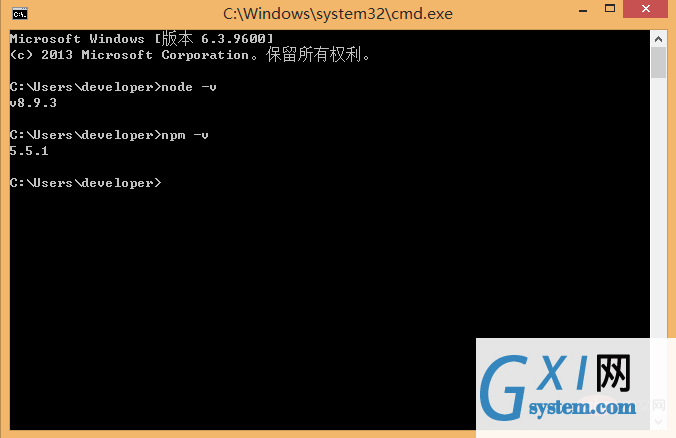
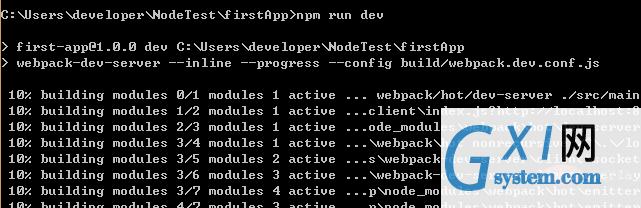
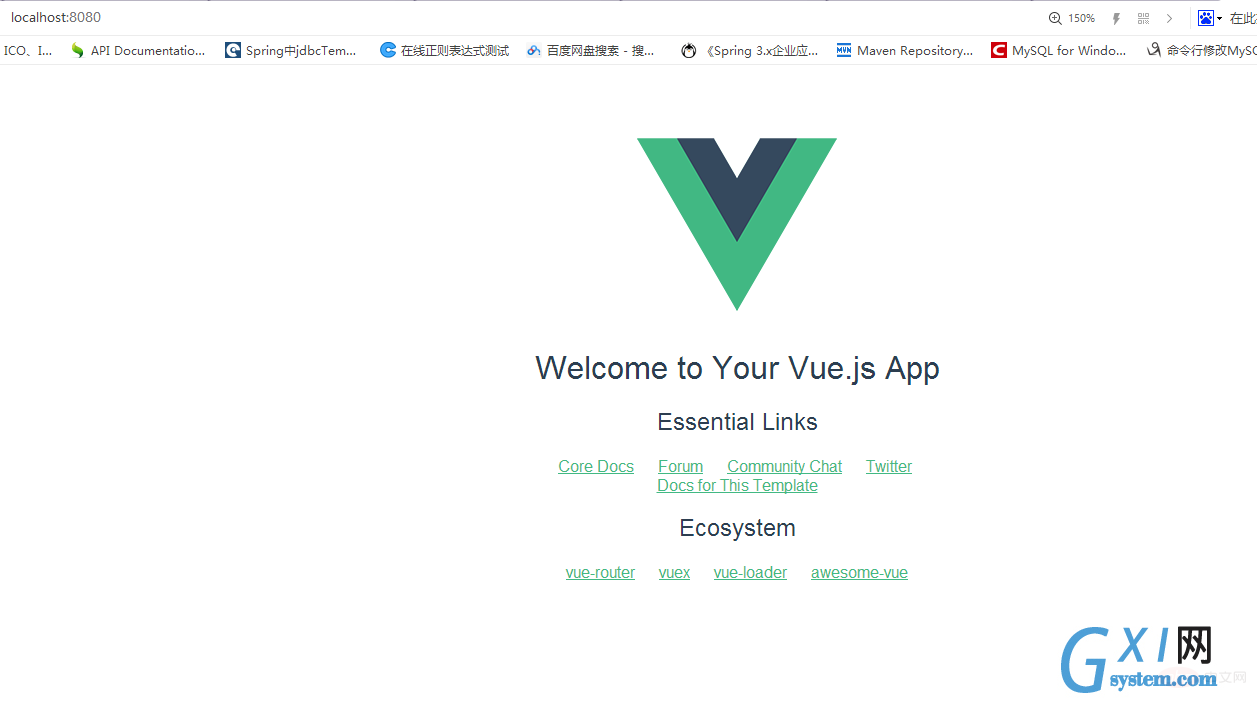
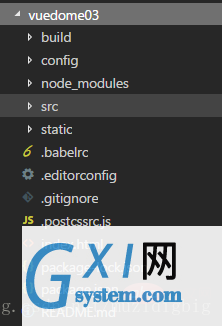
vue.js常见的有3种安装方式:1、在Vue.js官网上直接下载vue.js文件,并在html中通过script标签中引用;2、使用CDN方法,在html的script标签中直接使用CDN链接进行引用;3、使用NPM工具进行安装。 本教程操作环境:windows7系统、vue2.9版,该方法适用于所有品牌电脑。 相关推荐:《vue.js教程》 Vue.js(读音 /vjuː/, 类似于 view)是一个构建数据驱动的 web 界面的渐进式框架。Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。它不仅易于上手,还便于与第三方库或既有项目整合。 下面介绍三种 Vue.js 的安装方法: 我们可以在Vue.js的官网上直接下载vue.js,并在html中通过 使用vue多页面开发: 引入vue.js BootCDN(国内) : https://cdn.bootcss.com/vue/2.2.2/vue.min.js , (国内不稳定) unpkg:https://unpkg.com/vue/dist/vue.js, 会保持和 npm 发布的最新的版本一致。(推荐使用) cdnjs : https://cdnjs.cloudflare.com/ajax/libs/vue/2.1.8/vue.min.js,如( 在用Vue.js构建大型应用的时候推荐使用NPM安装方法,NPM能很好的和诸如 首先,先列出我们接下来需要的东西: node.js环境(npm包管理器) vue-cli 脚手架构建工具 cnpm npm的淘宝镜像 安装node.js 从node.js官网下载并安装node,安装过程很简单,一直点下一步就ok了,安装完之后,我们通过打开命令行工具(win+R),输入node -v 命令,查看node的版本,若出现相应的版本号,则说明你安装成功了。 npm包管理器,是集成在node中的,所以安装了node也就有了npm,直接输入 npm -v 命令,显示npm的版本信息。 到目前为止,node的环境已经安装完成,npm 包管理器也有了,由于有些npm资源被屏蔽或者是国外资源的原因,经常会导致npm安装依赖包的时候失败,所以我们还需要npm的国内镜像----cnpm. 安装cnpm 在命令行中输入 完成之后,我们就可以用cnpm代替npm来安装依赖包了。如果想进一步了解cnpm的,查看淘宝npm镜像官网。 安装vue-cli 脚手架构建工具(必须在全局中进行安装) 在命令行中运行命令 是否安装成功:vue -V webpack的版本查询:webpack -v 通过以上三部,我们需要准备的环境和工具都准备好了,接下来就开始使用vue-cli来构建项目。 在NodeTest 目录下,在命令行中运行命令 若我们在编辑器中已经手动创建了这个项目存放的文件夹cd到项目中:vue init webpack;初始化一下即可,同时还会加载webpack所依赖的包: 是否是在本目录下进行创建 输入命令后,会询问我们几个简单的选项,我们根据自己的需要进行填写就可以了。 运行初始化命令的时候会让用户输入几个基本的配置选项,如项目名称、项目描述、作者信息,对于有些不明白或者不想填的信息可以一直按回车去填写就好了,等待一会,就会显示创建项目创建成功,如下图: 接下来,我们去NoteTest目录下去看是否已创建文件: 打开firstApp 项目,项目中的目录如下: 介绍一下目录及其作用: 这就是整个项目的目录结构,其中,我们主要在src目录中做修改(模块化开发)。这个项目现在还只是一个结构框架,整个项目需要的依赖资源都还没有安装。 cd 项目名;进入项目中 安装项目所需要的依赖包/插件(在package.json可查看):执行 若拿到别人的项目或从gethub上下载的项目第一步就是要在项目中 安装完成之后,我们到自己的项目中去看,会多一个node_modules文件夹,这里面就是我们所需要的依赖包资源。 安装完依赖包资源后,我们就可以运行整个项目了。 运行项目 在项目目录中,运行命令 npm run dev (npm run start),会用热加载的方式运行我们的应用,热加载可以让我们在修改完代码后不用手动刷新浏览器就能实时看到修改后的效果。 项目启动后,在浏览器中输入项目启动后的地址: 在浏览器中会出现vue的logo: 至此,vue的三种安装方式已介绍完毕。 项目完成后输入打包命令:cnpm run build;会生成一个dist文件,就是我们的打包文件,点击.html文件能运行则成功。 必须安装node.js 搭建vue的开发环境,安装vue的脚手架工具 官方命令行工具 创建项目 必须cd到对应的一个项目里面 另一种创建项目的方式中小型项目(推荐) vue init webpack-simple vuedemo02 cd vuedemo02 cnpm install / npm install npm run dev 拿到别人的项目不能正常运行后看有没有node_modules这个文件(项目所有的依赖),若没有cd到项目中安装项目的依赖: 相关推荐: 2020年前端vue面试题大汇总(附答案) vue教程推荐:2020最新的5个vue.js视频教程精选 更多编程相关知识,请访问:编程教学!! 以上就是vue.js有几种安装方式的详细内容,更多请关注gxlsystem.com其它相关文章!
独立版本
<script>标签中引用。<script src = ../vue.js> </script> 开发环境不要使用最小压缩版,不然会没有错误提示和警告!(页面中直接使用)
创建一个vue根实例 new Vue({选项})使用CDN方法
<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.1.8/vue.min.js"></script>)NPM方法(推荐使用)
Webpack或者Browserify模块打包器配合使用。Vue.js 也提供配套工具来开发单文件组件。

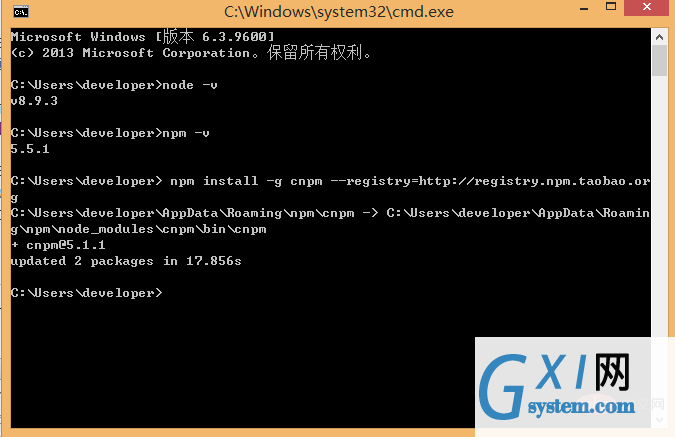
npm install -g cnpm --registry=http://registry.npm.taobao.org ,然后等待,没报错表示安装成功,(我的已经安装过了,显示更新成功的信息),如下图:
npm install -g vue-cli ,然后等待安装完成。
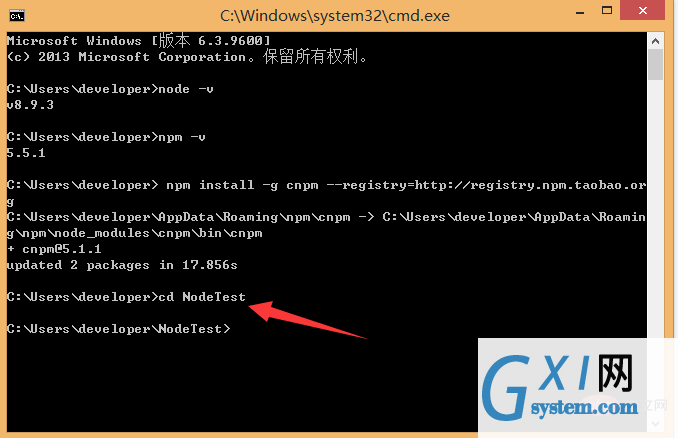
首先我们要选择存放项目的位置,然后再用命令行cd到项目的目录中,在这里,我选择在c盘下创建新的目录(NodeTest 目录),用cd 将目录切到该目录下,如下图:
vue init webpack firstApp(初始化一个完整版的项目)
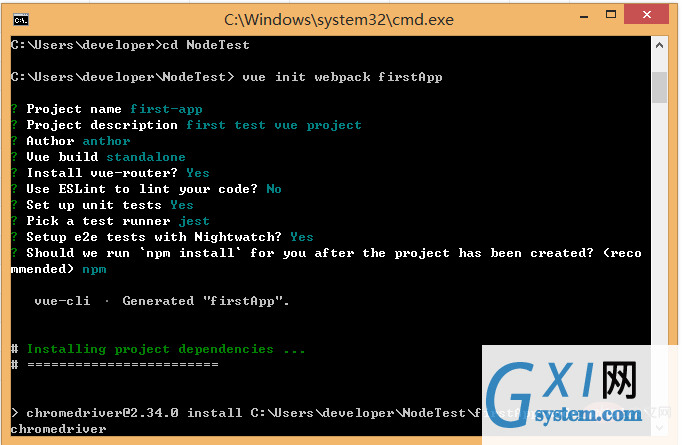
。解释一下这个命令,这个命令的意思是初始化一个项目,其中webpack是构建工具,也就是整个项目是基于webpack的。其中firstApp是整个项目文件夹的名称,这个文件夹会自动生成在你指定的目录中(我的实例中,会在NodeTest
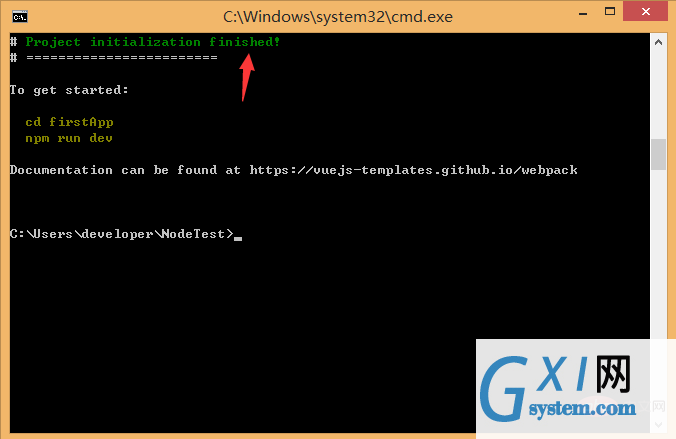
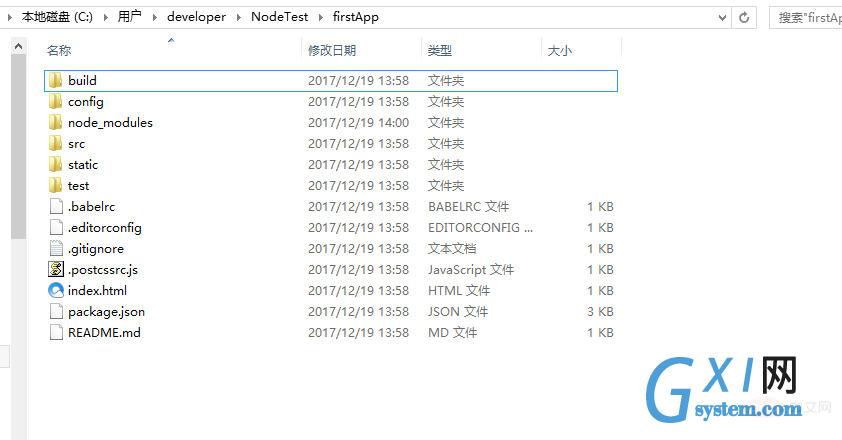
目录生成该文件夹),如下图:




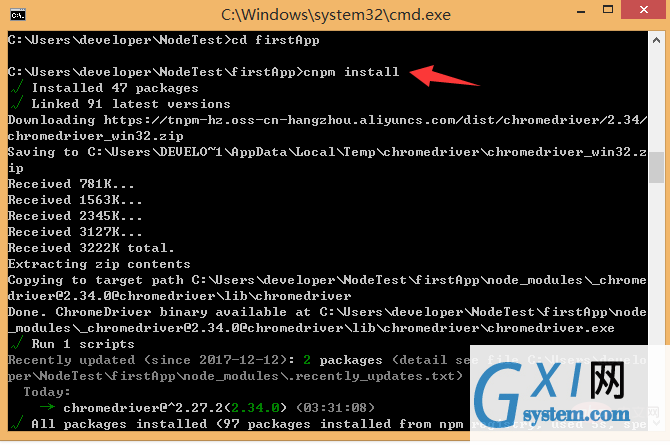
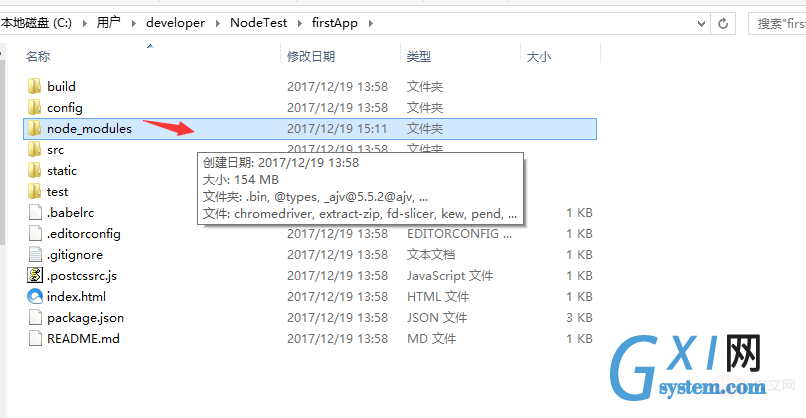
cnpm install (npm可能会有警告,这里可以用cnpm代替npm了,运行别人的代码需要先安装依赖)如果创建项目的时候没有报错,这一步可以省略。如果报错了 cd到项目里面运行 cnpm install / npm installcnpm install;下载项目所依赖的插件,然后npm run dev 运行项目




搭建vue的开发环境(大纲)
npm install - -global vue-clivue init webpack vue-demo01cd vue-demo01cnpm install / npm install 如果创建项目的时候没有报错,这一步可以省略。如果报错了 cd到项目里面运行cnpm install / npm installnpm run dev/npm run start
cnpm install/npm install



























