vue.js如何打包放到服务器
时间:2022-02-11 17:43
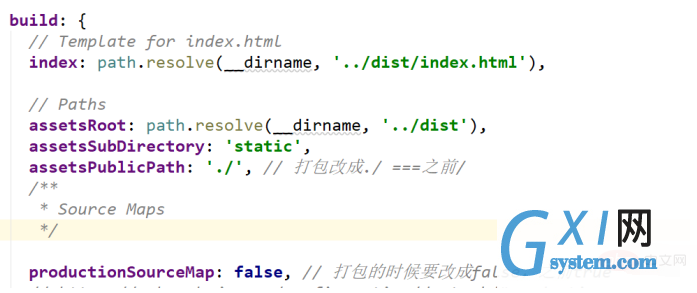
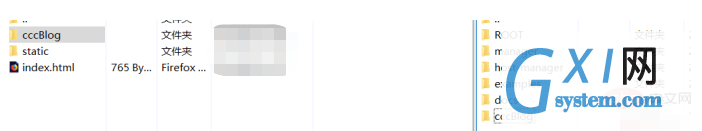
vue.js打包放到服务器的方法:1、修改配置“config/index.js”文件;2、在项目路径中找到打包后的文件,然后运行“npm run build”;3、上传cccBlog文件夹到服务器即可。 本教程操作环境:windows7系统、Vue2.9.6版,该方法适用于所有品牌电脑。 相关文章推荐:vue.js 1、修改配置一下config/index.js文件 如下图,把assetsPublicPath: './', productionSourceMap: false 2、运行npm run build 然后在项目路径中找到打包后的文件,在项目文件的dist文件夹下面的static和index.html就是打包后的文件。然后我自己创建了cccBlog文件夹,把static和index.html拷贝到cccBlog下面,然后向服务器上传这个cccBlog文件夹就可以了。 3、上传cccBlog文件夹到服务器,我的是tomcat服务器 4、然后访问tomcat下面的cccBlog下面的index.html就可以了。 5、需要注意的是:图片资源命名的时候不要有中文,因为中文的话服务器访问可能图片显示不出来。 以上就是vue.js如何打包放到服务器的详细内容,更多请关注gxlsystem.com其它相关文章!