vue怎么调用jquery包
时间:2022-02-11 17:43
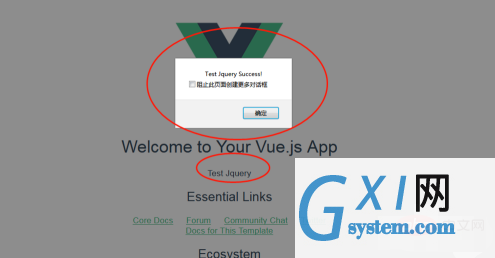
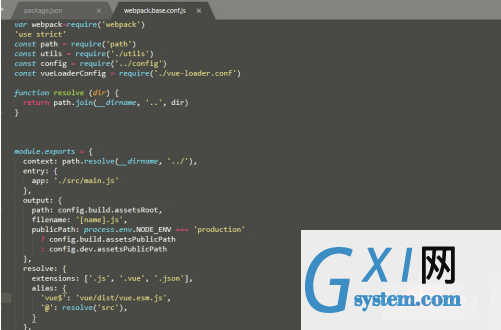
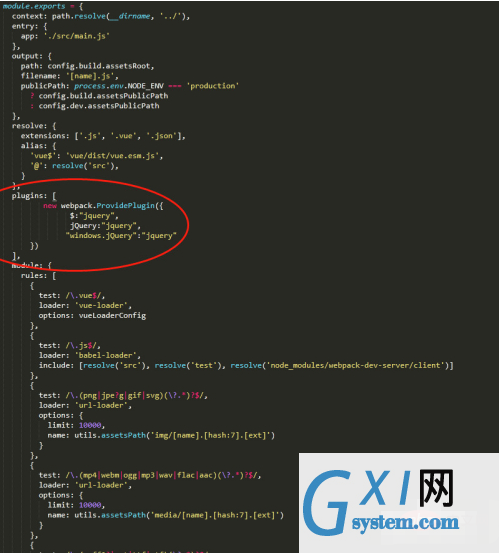
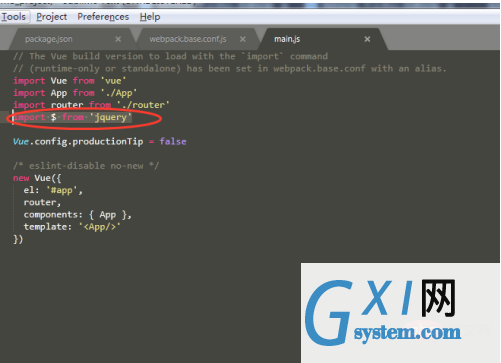
vue调用jquery包的方法:首先引用jQuery包,并进入项目文件夹;然后安装jQuery包,找到脚手架build文件夹下添加相关代码;最后引用jquery,并在弹窗显示即可。 本教程操作环境:windows7系统、jquery3.2.1&&Vue2.9.6版,DELL G3电脑。 【相关文章推荐:vue.js】 vue调用jquery包的方法: 第一步 在package.json里的dependencies加入一行 引用jQuery包 第二步 cd 你的项目名称 进入项目文件夹 运行 安装jQuery包 第三步 找到脚手架build文件夹下的webpack.base.conf.js文件 在最上方添加一行: 第四步 找到脚手架build文件夹下的webpack.base.conf.js文件 module.exports中加入插件plugins: 第五步 在项目的入口文件中main.js中添加一行 引用jquery 第六步 在测试组件用例HelloWorld.vue中 添加HTML代码 添加JS代码 第七步 npm run dev进行编译 然后浏览器中输入127.0.0.1:8080 访问页面点击Test Jquery 如果弹出窗口显示Test Jquery Success! 表示JQuery引用成功 相关免费学习推荐:javascript(视频) 以上就是vue怎么调用jquery包的详细内容,更多请关注gxlsystem.com其它相关文章!
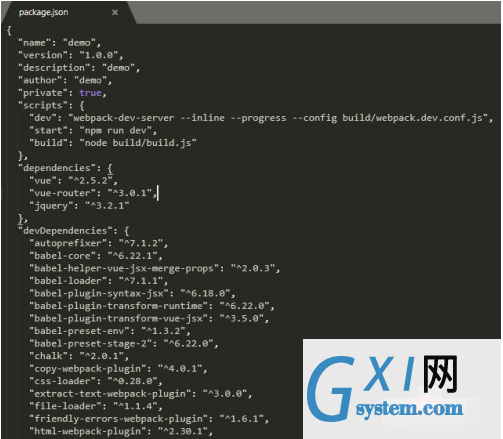
"jquery" : "^3.2.1"

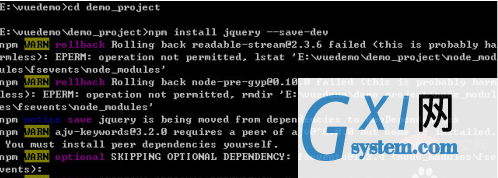
npm install jquery --save-dev

var webpack=require('webpack')
[
new webpack.ProvidePlugin({
$:"jquery",
jQuery:"jquery",
"windows.jQuery":"jquery"
}) ],
import $ from 'jquery'

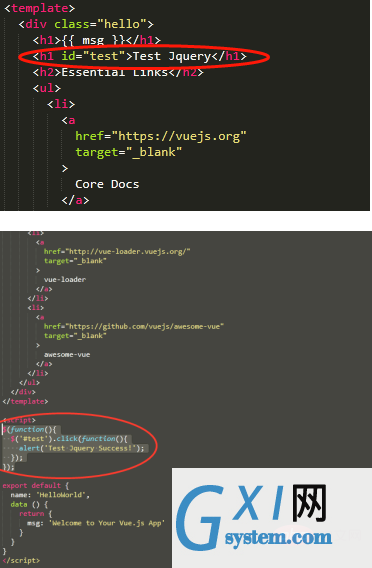
<h1 id="test">Test Jquery</h1>
$('#test').click(function(){ alert('Test Jquery Success!');});