怎么访问本地react项目
时间:2020-12-31 10:45
访问本地react项目的方法:首先打开命令行,使用cd命令进入项目根目录;然后使用“npm start”或“yarn start”命令启动项目;最后使用浏览器访问“localhost:3000”即可。

本教程操作环境:Dell G3电脑、Windows7系统、react17.0.1版本。
推荐:《javascript基础教程》《react视频教程》
访问本地react项目
访问本地react项目,需要先将项目运行起来,然后通过浏览器进行访问,下面我们来看看具体的实现方法。
1、首先打开命令行,使用cd命令进入项目根目录
cd my-app
2、然后使用npm start或yarn start命令启动项目
npm start yarn start
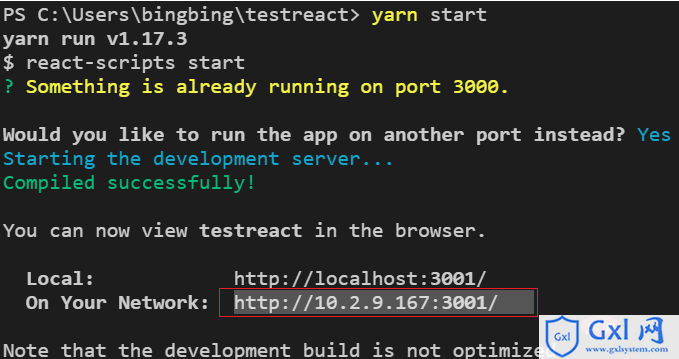
3、最后使用浏览器访问localhost:3000即可,局域网下可以访问下面标红的链接(可以使用ipconfig命令查看本机IP)

以上就是怎么访问本地react项目的详细内容,更多请关注www.gxlsystem.com其它相关文章!



























