利用css来画出各种样式不同的梯形
时间:2021-01-05 10:48

首先我们要知道一下四个非常重要的样式:
(学习视频分享:css视频教程)
border-buttom:设置下边框
border-top:
border-left:
border-right:
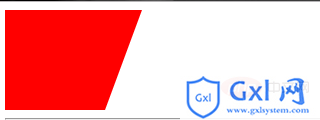
<div class="mask"></div>
.mask
{
height: 0;
width: 100px;
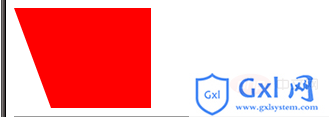
border-top: 100px solid red;
border-right: 37px solid transparent;
}
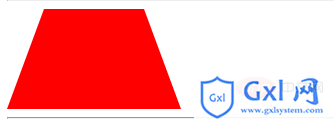
.mask
{
width:100px;
height:0;
border-width:0 37px 100px 37px;
border-style:none solid solid;
border-color:transparent transparent red;
}
.mask
{
width:100px;
height:0;
border-top: 100px solid red;
border-right: 37px solid transparent;
border-left:37px solid transparent;
}
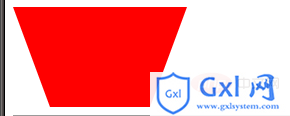
.mask
{
width:100px;
height:0;
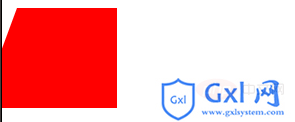
border-top:100px solid red;
border-left:37px solid transparent;
}
还有一些奇怪的图形 自己开发去。
.mask
{
width:100px;
height:0;
border-bottom:100px solid red;
border-left:37px solid transparent;
margin-left: -30px;
}
相关推荐:CSS教程
以上就是利用css来画出各种样式不同的梯形的详细内容,更多请关注www.gxlsystem.com其它相关文章!



























