css如何设置图片平移
时间:2022-02-11 16:33
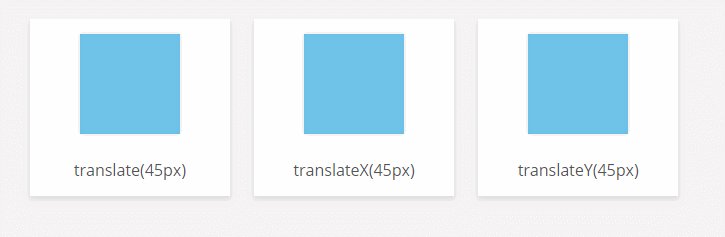
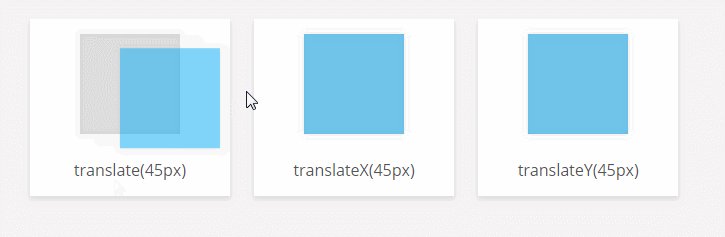
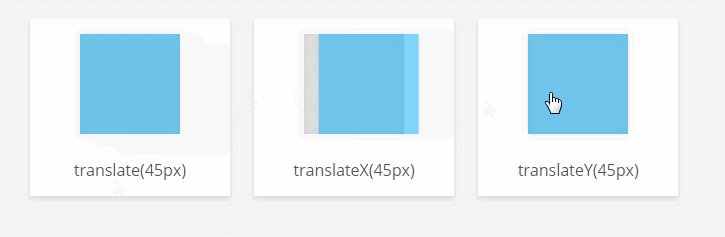
css设置图片平移的方法:1、通过“translate(x,y)”属性使元素在x轴和y轴方向同时移动;2、通过“translate X(x)”属性使元素仅在x轴方向移动;3、通过“translateY(y)”属性使元素仅在y轴方向移动即可。 本教程操作环境:windows7系统、HTML5&&CSS3版本、Dell G3电脑。 推荐:css视频教程 平移的定义:元素在原来的位置上直线移动。 在CSS中,可以给img图片元素使用Transform属性来设置图片平移。 Transform属性应用于元素的2D或3D转换。这个属性允许你将元素旋转,缩放,移动,倾斜等。 平移有三种情况: translate(x,y)在x轴和y轴方向同时移动 translate X(x)仅在x轴方向移动 translateY(y)仅在y轴方向移动 示例: 效果图: 更多编程相关知识,请访问:编程教学!! 以上就是css如何设置图片平移的详细内容,更多请关注gxlsystem.com其它相关文章!
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>平移</title>
<style>
*, *:after, *:before {
box-sizing: border-box;
}
body {
background: #F5F3F4;
margin: 0;
padding: 10px;
font-family: 'Open Sans', sans-serif;
text-align: center;
}
.card {
display: inline-block;
margin: 10px;
background: #fff;
padding: 15px;
min-width: 200px;
box-shadow: 0 3px 5px #ddd;
color: #555;
}
.card .box {
width: 100px;
height: 100px;
margin: auto;
background: #ddd;
cursor: pointer;
box-shadow: 0 0 5px #ccc inset;
}
.card .box .fill {
width: 100px;
height: 100px;
position: relative;
background: #03A9F4;
opacity: .5;
box-shadow: 0 0 5px #ccc;
-webkit-transition: 0.3s;
transition: 0.3s;
}
.card p {
margin: 25px 0 0;
}
.translate:hover .fill {
-webkit-transform: translate(45px, 1em);
transform: translate(45px, 1em);
}
.translateX:hover .fill {
-webkit-transform: translateX(45px);
transform: translateX(45px);
}
.translateY:hover .fill {
-webkit-transform: translateY(45px);
transform: translateY(45px);
}
</style>
</head>
<body>
<!-- translate-->
<div class="card">
<div class="box translate">
<div class="fill"></div>
</div>
<p>translate(45px) </p>
</div>
<div class="card">
<div class="box translateX">
<div class="fill"></div>
</div>
<p>translateX(45px)</p>
</div>
<div class="card">
<div class="box translateY">
<div class="fill"></div>
</div>
<p>translateY(45px)</p>
</div>
</body>
</html>