css怎么设置text不可编辑
时间:2022-02-11 16:33
css设置text不可编辑的方法:1、通过“οnfοcus=this.blur()”方法设置text不可编辑;2、使用readonly属性设置输入字段为只读;3、使用disabled属性设置禁用input元素即可。 本教程操作环境:windows7系统、HTML5&&CSS3版本、Dell G3电脑。 推荐:css视频教程 设置text不可编辑的方法 方法1: οnfοcus=this.blur() 当鼠标放不上就离开焦点 方法2:使用readonly属性 通过readonly属性规定输入字段为只读实现不可编辑: 效果图: 方法3:使用disabled属性 通过disabled属性规定应该禁用input元素实现不可编辑 <input type="text" name="input1" value="()" disabled="true"> 说明: disabled 属性: disabled 属性规定应该禁用 input 元素。 被禁用的 input 元素既不可用,也不可点击。可以设置 disabled 属性,直到满足某些其他的条件为止(比如选择了一个复选框等等)。然后,就需要通过 JavaScript 来删除 disabled 值,将 input 元素的值切换为可用。 readonly 属性: readonly 属性规定输入字段为只读。 只读字段是不能修改的。不过,用户仍然可以使用 tab 键切换到该字段,还可以选中或拷贝其文本。 readonly 属性可以防止用户对值进行修改,直到满足某些条件为止(比如选中了一个复选框)。然后,需要使用 JavaScript 消除 readonly 值,将输入字段切换到可编辑状态。 readonly 属性可与 <input type="text"> 或 <input type="password"> 配合使用。 以上就是css怎么设置text不可编辑的详细内容,更多请关注gxlsystem.com其它相关文章!
<input type="text" name="input1" value="()" onfocus=this.blur()>
<html>
<body>
<form action="/example/html/form_action.asp" method="get">
<p>Name:<input type="text" name="email" /></p>
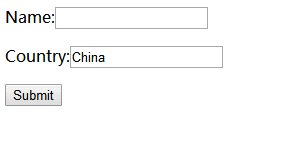
<p>Country:<input type="text" name="country" value="China" readonly="true" /></p>
<input type="submit" value="Submit" />
</form>
</body>
</html>