css3怎么去掉文本下划线
时间:2022-03-25 16:09
在css3中,可以利用“text-decoration”属性来去掉文本下划线,该属性用于规定添加到文本的修饰,当属性值设置为“none”时,可以规定一个标准的文本,也就会去掉文本的下划线,语法为“text-decoration:none”。 本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。 text-decoration 属性规定添加到文本的修饰。 注释:修饰的颜色由 "color" 属性设置。 说明 这个属性允许对文本设置某种效果,如加下划线。如果后代元素没有自己的装饰,祖先元素上设置的装饰会“延伸”到后代元素中。不要求用户代理支持 blink。 none默认。定义标准的文本。 underline定义文本下的一条线。 overline定义文本上的一条线。 line-through定义穿过文本下的一条线。 blink定义闪烁的文本。 示例如下: 输出结果: (学习视频分享:css视频教程) 以上就是css3怎么去掉文本下划线的详细内容,更多请关注gxlsystem.com其它相关文章!
css3怎么去掉文本下划线
<html>
<head>
<style type="text/css">
.abc{text-decoration: none}
</style>
</head>
<body>
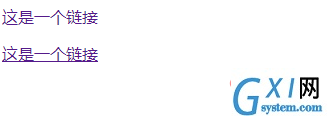
<p><a href="" class="abc">这是一个链接</a></p>
<a href="">这是一个链接</a>
</body>
</html>