jquery怎么实现点击元素相邻元素隐藏
时间:2022-03-25 18:05
方法:1、用click()给元素绑定点击事件,并设置处理函数;2、在处理函数中,用next()和prev()函数获取相邻元素,并用hide()将获取到的元素隐藏,语法为“元素.next().hide();元素.prev().hide()”。 本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。 jquery实现点击元素,其相邻元素隐藏 实现方式: 使用click()函数给指定元素绑定点击事件,并设置处理函数 在处理函数中,使用next()和prev()函数获取相邻元素,并使用hide()函数将获取的元素隐藏 next():用来获取下一个同辈元素。 prev():用来获取上一个同辈元素。 实现代码: 【推荐学习:jQuery视频教程、web前端视频】 以上就是jquery怎么实现点击元素相邻元素隐藏的详细内容,更多请关注gxlsystem.com其它相关文章!
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("li.start").css({
"color": "red",
"border": "2px solid red"
});
$("li.start").click(function() {
$("li.start").next().hide();
$("li.start").prev().hide();
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父节点)
<li>li </li>
<li>li (类名为"star"的相邻元素)</li>
<li class="start">类名称为“star”的li元素</li>
<li>li (类名为"star"的相邻元素)</li>
<li>li </li>
</ul>
</div>
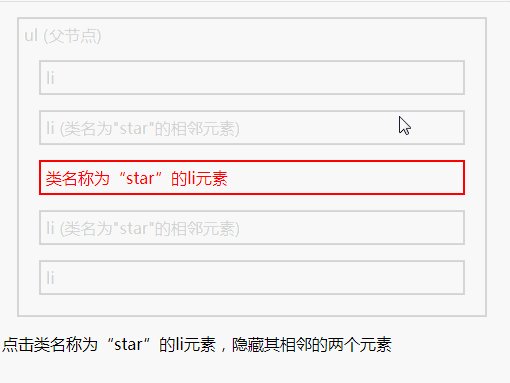
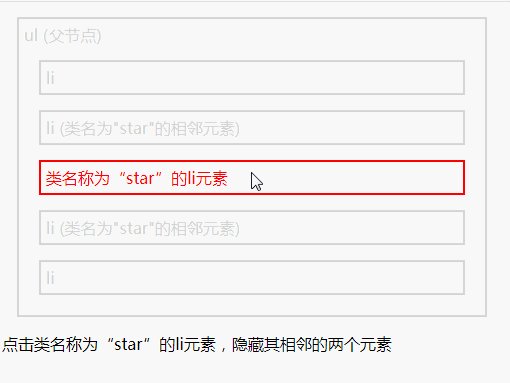
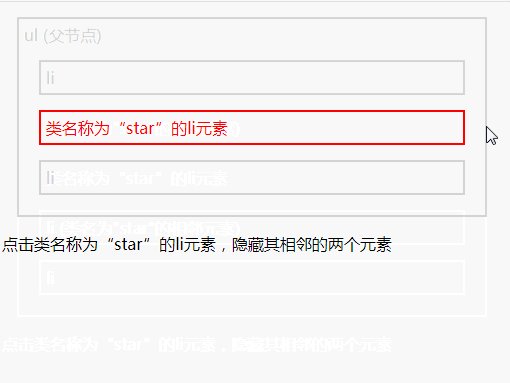
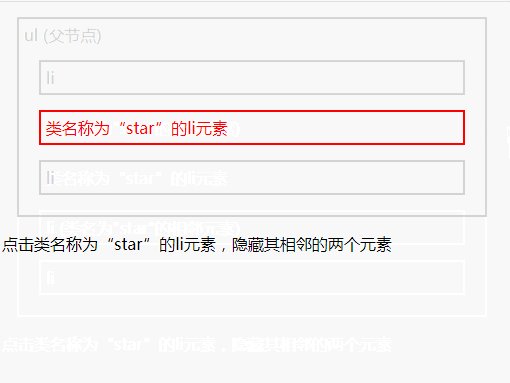
<p>点击类名称为“star”的li元素,隐藏其相邻的两个元素</p>
</body>
</html>