bootstrap 怎么安装
时间:2022-02-11 17:33
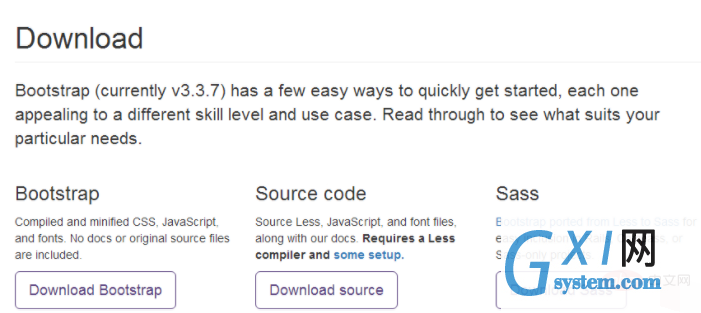
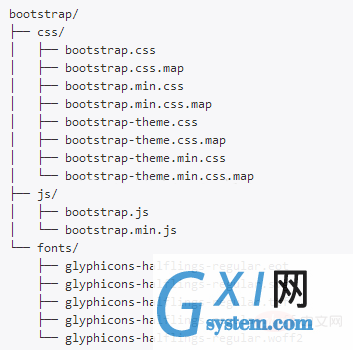
bootstrap的安装方法:1、在Bootstrap官网下载Bootstrap文件,然后使用<link>和<script>来引用;2、通过Bower进行安装;3、通过npm进行安装;4、通过Composer进行安装即可。 本教程操作环境:windows7系统,bootstrap3.3.7版本,Dell G3电脑。 相关教程推荐:《bootstrap教程》 Bootstrap是前端开发中比较受欢迎的框架,简洁且灵活。它基于HTML、CSS和JavaScript,HTML定义页面元素,CSS定义页面布局,而JavaScript负责页面元素的响应。Bootstrap将HTML、CSS和JavaScript封装成一个个功能组件,用起来简单,粗暴。 Bootstrap 怎么安装? 1、在Bootstrap官网下载Bootstrap文件,然后使用<link>和<script>来引用 登录Bootstrap官网 下载Bootstrap Download Bootstrap:下载预编译和压缩版Bootstrap(不含文档和源码)。 Download code:Bootstrap源码,如官网介绍,需要编译Less文件 和一些安装。 刚接触Bootstrap的话建议下载第一个,下载下来直接用。 文件结构 下载下来的文件是压缩包,我们解压之后可以看到文件的结构。 html使用Bootstrap html使用Bootstrap需要引用jquery.js、bootstrap.min.js 和 bootstrap.min.css 文件,引用这几个文件可以让一个常规的 HTML 文件变为使用了 Bootstrap 的模板。 方式一:html与Bootstrap文件夹放在一起 我们前面已经下载了预编辑的Bootstrap解压出来得到了Bootstrap文件夹,只要把html与Bootstrap文件夹放在一起,然后用相对路径引用jquery.js、bootstrap.min.js 和 bootstrap.min.css 文件即可。 方式二:html引用CDN中的jquery.js、bootstrap.min.js 和 bootstrap.min.css 很多CDN服务已经上传有这几个文件了,直接调用就好。 例如: 此外,你还可以使用以下的 CDN 服务: 国内推荐使用:https://www.staticfile.org/ 国际推荐使用:https://cdnjs.com/ 2、通过 Bower 进行安装 还可以通过 Bower 安装并管理 Bootstrap 的 Less、CSS、JavaScript 和字体文件。 3、通过 npm 进行安装 你还可以利用 npm 工具来安装 Bootstrap: require('bootstrap') 代码的作用是加载 Bootstrap 的所有 jQuery 插件。其中,bootstrap 模块自身并不导出任何内容。你可以通过加载安装包顶级目录下的 /js/*.js 文件的方式手动加载单个的 Bootstrap 插件。 Bootstrap 的 package.json 文件包含了一些额外的元数据: less - Bootstrap 源码的入口 Less 文件的路径 style - Bootstrap 的未压缩 CSS 文件的路径 4、通过 Composer 进行安装 通过 Composer (中文官网:Composer 中文网)也可以安装 Bootstrap 安装包,其中包括 Less、CSS、JavaScript 和 fonts 文件: 编译 Less/Sass 源码需要注意的事项 Bootstrap 利用 Autoprefixer 自动为 某些 CSS 属性添加针对特定厂商的前缀。如果你是从 Less/Sass 源码编译 Bootstrap 的,并且没有使用 Bootstrap 自带的 Gruntfile 文件,那你就必须将 Autoprefixer 集成到你的编译工具和编译过程中。如果你使用的是我们预先编译好的 Bootstrap 文件或者使用的是我们提供的 Gruntfile 文件,那就无需操心了,我们已经将这些工作替你搞定了。 以上就是bootstrap 怎么安装的详细内容,更多请关注gxlsystem.com其它相关文章!



<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>在线尝试 Bootstrap 实例</title>
<link rel="stylesheet" href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<h1>Hello, world!</h1>
</body>
</html>
$ bower install bootstrap
$ npm install bootstrap@3
$ composer require twbs/bootstrap



























