bootstrap 怎么隐藏元素
时间:2022-02-11 17:33
bootstrap隐藏元素的方法:首先打开相应的代码文件;然后在bootstrap中通过给元素添加“display:none;”或“visibility:hidden;”样式来隐藏元素即可。 本教程操作环境:windows7系统,bootstrap3版本,Dell G3电脑。 相关教程推荐:《bootstrap教程》 显示和隐藏DIV的技巧 使用bootstrap的12分栅来演示 style="display: none;" 隐藏后释放占用的页面空间 方法: 代码: 以上就是bootstrap 怎么隐藏元素的详细内容,更多请关注gxlsystem.com其它相关文章!
document.getElementById("typediv1").style.display="none";//隐藏
document.getElementById("typediv1").style.display="";//显示<div class="form-group">
<div class="col-lg-3 col-sm-6">
<label class="col-sm-4 control-label">{{taskId}}</label>
<div class="col-md-8">
<input type="text" id="xxx" class="form-control">
</div>
</div>
<div class="col-lg-3 col-sm-6" style="display:none;">
<label class="col-sm-4 control-label">{{msgId}} </label>
<div class="col-sm-8" >
<input type="text" id="xxx" class="form-control">
</div>
</div>
<div class="col-lg-3 col-sm-6">
<label class="col-sm-4 control-label">{{createTime}}</label>
<div class="xxx input-group col-sm-8" >
<input type="text" id="xxx" class="xxx">
<span class="input-group-addon">
<i class="fa fa-clock-o bigger-110"></i>
</span>
</div>
</div>
<div class="col-lg-3 col-sm-6">
<label class="col-sm-4 control-label">{{to}}</label>
<div class="xxxe input-group col-sm-8">
<input id="xxx"
class="xxx">
<span class="input-group-addon"> <i
class="fa fa-clock-o bigger-110"></i>
</span>
</div>
</div>
</div>
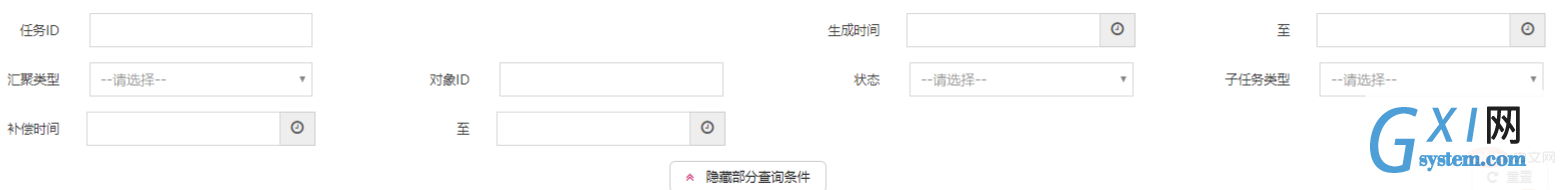
style="visibility:hidden;" 隐藏后不释放空间
document.getElementById("typediv1").style.visibility="hidden";//隐藏
document.getElementById("typediv1").style.visibility="visible";//显示<div class="form-group">
<div class="col-lg-3 col-sm-6">
<label class="col-sm-4 control-label">{{taskId}}</label>
<div class="col-md-8">
<input type="text" id="xxx" class="form-control">
</div>
</div>
<div class="col-lg-3 col-sm-6" style="visibility:hidden;">
<label class="col-sm-4 control-label">{{msgId}} </label>
<div class="col-sm-8" >
<input type="text" id="xxx" class="form-control">
</div>
</div>
<div class="col-lg-3 col-sm-6">
<label class="col-sm-4 control-label">{{createTime}}</label>
<div class="xxx input-group col-sm-8" >
<input type="text" id="xxx" class="form-control xxx">
<span class="input-group-addon">
<i class="fa fa-clock-o bigger-110"></i>
</span>
</div>
</div>
<div class="col-lg-3 col-sm-6">
<label class="col-sm-4 control-label">{{to}}</label>
<div class="xxx input-group col-sm-8">
<input id="xxx"
class="form-control xxx">
<span class="input-group-addon"> <i
class="fa fa-clock-o bigger-110"></i>
</span>
</div>
</div>
</div>