css字体不继承怎么办
时间:2022-02-11 16:33
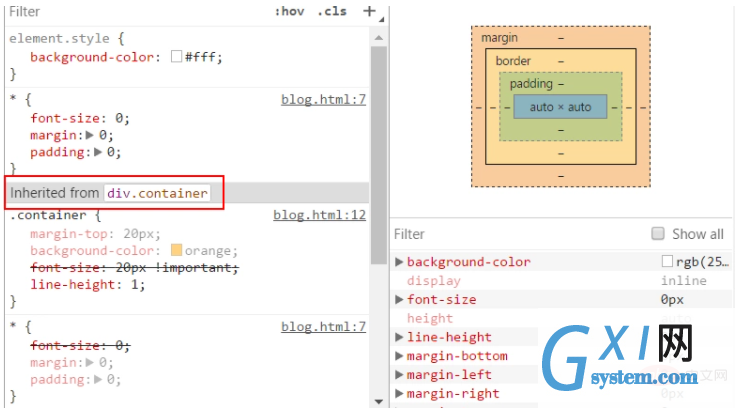
css字体不继承是因为通配符优先级大于继承而来样式的优先级,所以span获得的字体样式来自于通配符,其解决办法就是根据优先级问题进行修改即可。 本教程操作环境:Windows7系统、HTML5&&CSS3版,DELL G3电脑。 推荐:css视频教程 具体问题: 为什么span不能继承font-size? 如题 解决办法: 如上各位兄台所说,span的字体是可以继承父样式的字体的,可是呢,因为涉及到css优先级问题,通配符优先级大于继承而来样式的优先级,所以span获得的字体样式来自于通配符。有图有真相: 以上就是css字体不继承怎么办的详细内容,更多请关注gxlsystem.com其它相关文章!
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>test</title>
<style>
*{
font-size:0;
margin:0;
padding:0;
}
.container{
margin-top:20px;
background-color: orange;
font-size:20px !important;
line-height: 1;
}
</style>
</head>
<body>
<div>
<span style="background-color: #fff;">xxxx</span>
</div>
</body>
</html>