uniapp设置的背景图无法显示怎么办
时间:2022-02-23 17:50
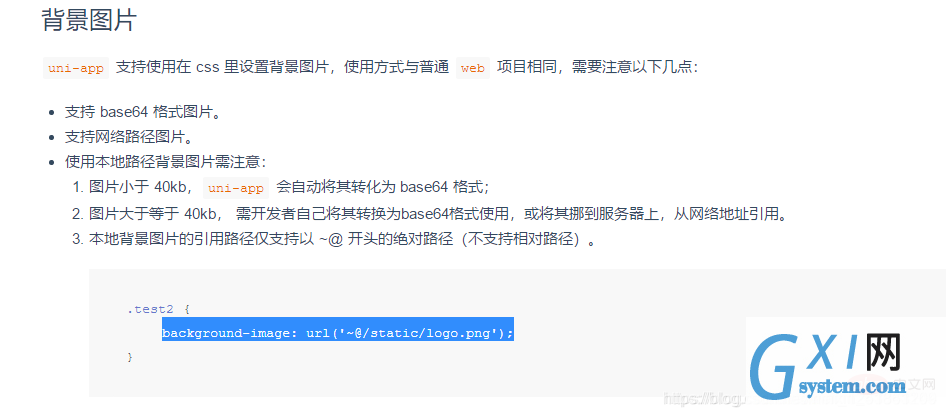
uniapp设置的背景图无法显示的解决办法:1、检查图片大小,然后将其转换为base64格式使用或者将其放到服务器上,从网络地址引用;2、将本地背景图片的引用路径修改为以“~@”符号开头的绝对路径。 本教程操作环境:windows7系统、uni-app2.5.1版本,Dell G3电脑。 推荐(免费):uni-app教程 uni-app在手机上背景图片不显示? 以上就是uniapp设置的背景图无法显示怎么办的详细内容,更多请关注gxlsystem.com其它相关文章!

uni-app解决无法加载本地图片的方法【动态加载背景图片*唯一的解决办法】
特别注意:千万别忘记了【`url(${indexBackgroundImage})`】
<template>
<view class="index" :style="{backgroundImage:`url(${indexBackgroundImage})`,backgroundSize: 'cover'}">
<!--你的内容-->
</view>
</template>
<script>
import indexBackgroundImage from "@/static/img/account_index.jpg"
export default {
data() {
return {
indexBackgroundImage:indexBackgroundImage
}
},
methods: {
}
}
</script>
<style lang="scss" scoped="">
</style>



























