bootstrap有没有日历控件
时间:2022-02-23 17:45
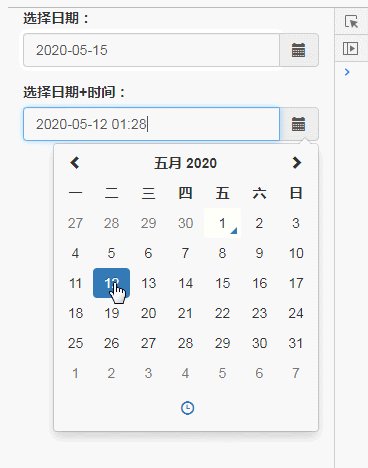
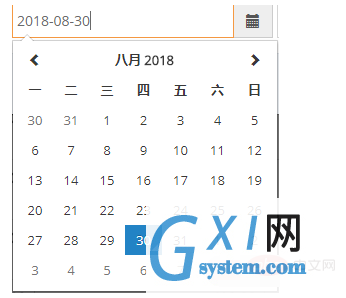
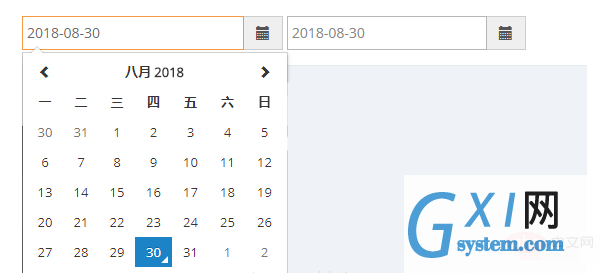
bootstrap有日历控件即时间日期日历控件,名称为“datetimepicker”,是一个Bootstrap组件,能够简化页面上日期、时间的输入。 本文操作环境:Windows7系统、bootstrap3、Dell G3电脑。 bootstrap有没有日历控件? bootstrap有时间日期日历控件,名称datetimepicker,是一个Bootstrap组件,能够简化页面上日期、时间的输入。 Bootstrap datetimepicker控件的使用 1、支持日期选择,格式设定 2、支持时间选择 3、支持时间段选择控制 4、支持中文 涉及的样式及js: 推荐:《bootstrap教程》 直接上例子吧。 截图: 起始时间的例子: 截图: 初始化的时候,使用defaultDate指定默认时间: 当然了,也可以用JS 代码 控制input框 默认值。 具体示例: 以上就是bootstrap有没有日历控件的详细内容,更多请关注gxlsystem.com其它相关文章!
<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<link href="https://cdn.bootcss.com/bootstrap-datetimepicker/4.17.47/css/bootstrap-datetimepicker.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script>
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script src="static/js/moment-with-locales.js"></script>
<script src="https://cdn.bootcss.com/bootstrap-datetimepicker/4.17.47/js/bootstrap-datetimepicker.min.js"></script>
<div class="row">
<div class='col-sm-6'>
<div class="form-group">
<label>选择日期:</label>
<!--指定 date标记-->
<div class='input-group date' id='datetimepicker1'>
<input type='text' class="form-control" />
<span class="input-group-addon">
<span class="glyphicon glyphicon-calendar"></span>
</span>
</div>
</div>
</div>
<div class='col-sm-6'>
<div class="form-group">
<label>选择日期+时间:</label>
<!--指定 date标记-->
<div class='input-group date' id='datetimepicker2'>
<input type='text' class="form-control" />
<span class="input-group-addon">
<span class="glyphicon glyphicon-calendar"></span>
</span>
</div>
</div>
</div>
</div>
$(function () {
$('#datetimepicker1').datetimepicker({
format: 'YYYY-MM-DD',
locale: moment.locale('zh-cn')
});
$('#datetimepicker2').datetimepicker({
format: 'YYYY-MM-DD hh:mm',
locale: moment.locale('zh-cn')
});
});
/*4.17版本一些可能用得到的方法参数*/
/*
showClose:true//是否显示关闭 按钮
/*viewMode: 'days',//天数模块展示,months则为以月展示
daysOfWeekDisabled: false,//星期几 禁止选择,参数 [num],多个逗号隔开
calendarWeeks: false,//显示 周 是 今年第几周
toolbarPlacement:'default', //工具摆放的位置,top 则为上,默认为底
showTodayButton:false,//是否工具栏 显示 直达今天天数的 按钮,默认false
showClear:false, //是否 工具栏显示 清空 输入框 的按钮。默认false
*/
<div class="row">
<div class='col-sm-6'>
<div class="form-group">
<label>选择开始时间:</label>
<!--指定 date标记-->
<div class='input-group date' id='datetimepicker1'>
<input type='text' class="form-control" />
<span class="input-group-addon">
<span class="glyphicon glyphicon-calendar"></span>
</span>
</div>
</div>
</div>
<div class='col-sm-6'>
<div class="form-group">
<label>选择结束时间:</label>
<!--指定 date标记-->
<div class='input-group date' id='datetimepicker2'>
<input type='text' class="form-control" />
<span class="input-group-addon">
<span class="glyphicon glyphicon-calendar"></span>
</span>
</div>
</div>
</div>
</div>
$(function () {
var picker1 = $('#datetimepicker1').datetimepicker({
format: 'YYYY-MM-DD',
locale: moment.locale('zh-cn'),
//minDate: '2016-7-1'
});
var picker2 = $('#datetimepicker2').datetimepicker({
format: 'YYYY-MM-DD',
locale: moment.locale('zh-cn')
});
//动态设置最小值
picker1.on('dp.change', function (e) {
picker2.data('DateTimePicker').minDate(e.date);
});
//动态设置最大值
picker2.on('dp.change', function (e) {
picker1.data('DateTimePicker').maxDate(e.date);
});
});
$('#datetimepicker1').datetimepicker({
format: 'YYYY-MM-DD',
locale: moment.locale('zh-cn'),
defaultDate: "1990-1-1"
});<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width" />
<title>datetimpicker测试</title>
<!--图标样式-->
<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<link href="https://cdn.bootcss.com/bootstrap-datetimepicker/4.17.47/css/bootstrap-datetimepicker.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script>
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script src="https://cdn.bootcss.com/moment.js/2.24.0/moment-with-locales.js"></script>
<script src="https://cdn.bootcss.com/bootstrap-datetimepicker/4.17.47/js/bootstrap-datetimepicker.min.js"></script>
</head>
<body>
<div class="container">
<div class="row">
<div class='col-sm-6'>
<div class="form-group">
<label>选择日期:</label>
<!--指定 date标记-->
<div class='input-group date' id='datetimepicker1'>
<input type='text' class="form-control" />
<span class="input-group-addon">
<span class="glyphicon glyphicon-calendar"></span>
</span>
</div>
</div>
</div>
<div class='col-sm-6'>
<div class="form-group">
<label>选择日期+时间:</label>
<!--指定 date标记-->
<div class='input-group date' id='datetimepicker2'>
<input type='text' class="form-control" />
<span class="input-group-addon">
<span class="glyphicon glyphicon-calendar"></span>
</span>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript">
$(function() {
$('#datetimepicker1').datetimepicker({
format: 'YYYY-MM-DD',
locale: moment.locale('zh-cn')
});
$('#datetimepicker2').datetimepicker({
format: 'YYYY-MM-DD hh:mm',
locale: moment.locale('zh-cn')
});
});
</script>
</body>
</html>