html头文件css怎么写
时间:2022-02-11 16:26
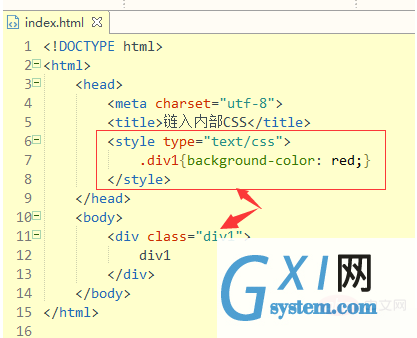
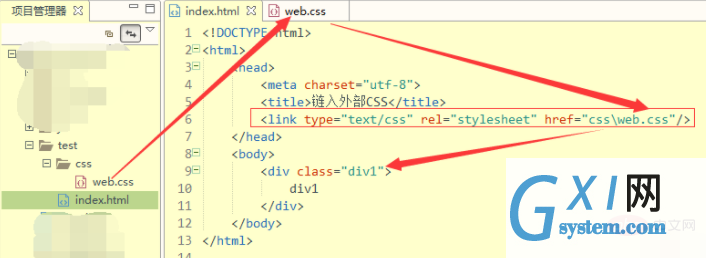
html头文件css的写法:1、通过“<style type="text/css">/*这里写CSS内容*/</style>”方式引入css;2、使用“<link>”标签,引入外部CSS文件。 本文操作环境:Windows7系统、HTML5&&CSS3、Dell G3电脑。 头文件<head></head> <head>元素包含了所有的头部标签元素。 在 <head>元素中你可以插入脚本(scripts),样式文件(CSS),及各种meta信息;可以添加在头部区域的元素标签为:<title>,<style>,<meta>,<link>,<script>,<noscript>,<base>。 html头文件中css怎么写? 1、内部样式表 内部样式表是将css的样式代码放在html文档<head></head>中的<style></style>标签中,引入css。 在<style>中有一个类型属性type,后面接test/css,表示CSS文本,语法格式如下: 特点:单个页面内的CSS代码具有统一性和规划性,便于维护,但是在多个页面之间容易混乱 推荐:《css视频教程》 示例如下: 效果图如下: 2、外部样式表(推荐) 外部样式表是使用<link>标签,引入外部CSS文件;通常link标签是写在网页的<head></head>之间的。 <link>里面的属性有type、rel、href,其中type固定为text/css,rel(即样式表)固定为stylesheet,href自然指的就是css文件的地址了,语法格式为: <link type="text/css" rel="stylesheet" href="css文件的存放地址"> 示例代码如下: web.css内容为 效果如下 以上就是html头文件css怎么写的详细内容,更多请关注gxlsystem.com其它相关文章!
<style type="text/css">
/*这里写CSS内容*/
</style>