html怎么设置封面计时
时间:2022-02-11 16:26
html设置封面计时的方法:首先创建一个HTML示例文件;然后定义计时函数jishi(),用来计算停留时间;接着定义一个停止计时的程序stopjishi() ;最后添加停止计时按钮和计时显示的文本框即可。 本文操作环境:Windows7系统、HTML5、Dell G3电脑。 HTML网页设计中怎么显示计时访问网页时间 打开文本编辑器或记事本后,输入基本html标签 点击头标签<head>,在后面输入<script>标签,并且声明几个变量b、c、t。 定义计时函数jishi(),用来计算停留时间。设置setTimeout参数为1000毫秒。【推荐:HTML视频教程】 然后再定义一个停止计时的程序stopjishi() 点击<body>标签,使网页在打开时开始计时 然后,在下面正文中添加停止计时按钮和计时显示的文本框。 您已经停留<input id="xs">分钟 再添加一些文字说明,计时程序完成。保存编好的代码为html格式,打开网页看下效果吧! 以上就是html怎么设置封面计时的详细内容,更多请关注gxlsystem.com其它相关文章!
<html>
<head></head>
<body></body>
</html>

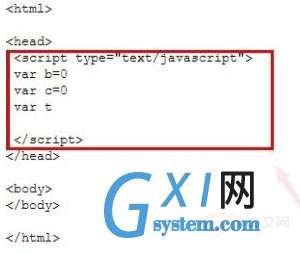
<script type="text/javascript">
var b=0
var c=0
var t
</script>

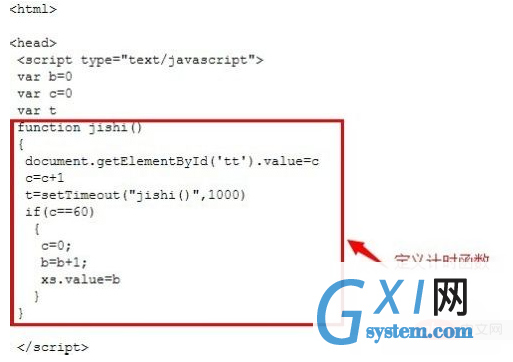
function jishi()
{
document.getElementById('tt').value=c
c=c+1
t=setTimeout("jishi()",1000)
if(c==60)
{
c=0;
b=b+1;
xs.value=b
}
}
function stopjishi()
{
clearTimeout(t)
}
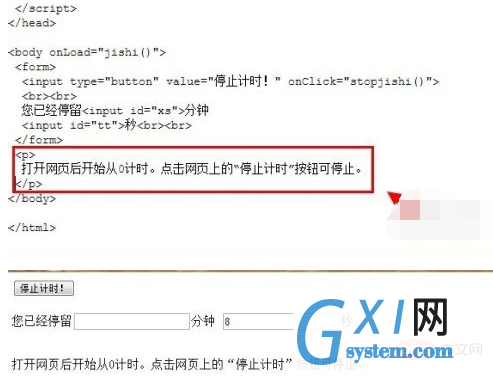
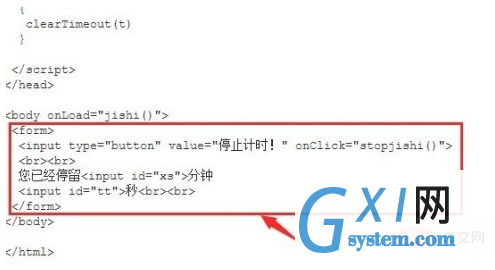
<body onLoad="jishi()">

<form>
<input type="button" value="停止计时!" onClick="stopjishi()">
<br><br>
<input id="tt">秒<br><br>
</form>

<p>
打开网页后开始从0计时。点击网页上的“停止计时”按钮可停止。
</p>