html中怎么设置每行文字的间隔
时间:2022-02-11 16:26
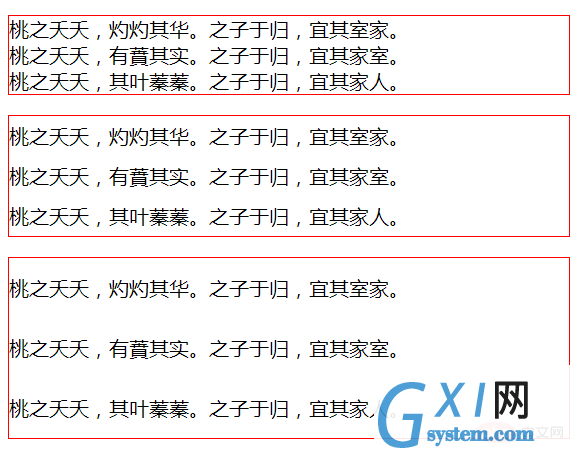
在html中,可以使用line-height属性来设置每行文字的间隔,语法格式“line-height:number|length|%;”。line-height属性可以设置行间的距离,它的值越大,那么每行文字的间隔就越高。 本教程操作环境:windows7系统、HTML5版、Dell G3电脑。 在html中,可以使用line-height属性来设置每行文字的间隔。line-height属性可以设置行高,进而调整文字的行间距。line-height的值越大,那么行间距就越高。 示例: 效果图 【推荐教程:《html视频教程》】 line-height属性 line-height属性会影响行框的布局。在应用到一个块级元素时,它定义了该元素中基线之间的最小距离而不是最大距离。 line-height 与 font-size 的计算值之差(在 CSS 中成为“行间距”)分为两半,分别加到一个文本行内容的顶部和底部。可以包含这些内容的最小框就是行框。 语法: 可能的值 normal:默认。设置合理的行间距。 number:设置数字,此数字会与当前的字体尺寸相乘来设置行间距。 length:设置固定的行间距。 %:基于当前字体尺寸的百分比行间距。 更多编程相关知识,请访问:编程视频!! 以上就是html中怎么设置每行文字的间隔的详细内容,更多请关注gxlsystem.com其它相关文章!
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
p{
font-size: 20px;
border: 1px solid red;
}
.p2 {
line-height: 2em;
}
.p3 {
line-height: 3em;
}
</style>
</head>
<body>
<p class="p1">
桃之夭夭,灼灼其华。之子于归,宜其室家。<br>
桃之夭夭,有蕡其实。之子于归,宜其家室。<br>
桃之夭夭,其叶蓁蓁。之子于归,宜其家人。
</p>
<p class="p2">
桃之夭夭,灼灼其华。之子于归,宜其室家。<br>
桃之夭夭,有蕡其实。之子于归,宜其家室。<br>
桃之夭夭,其叶蓁蓁。之子于归,宜其家人。
</p>
<p class="p3">
桃之夭夭,灼灼其华。之子于归,宜其室家。<br>
桃之夭夭,有蕡其实。之子于归,宜其家室。<br>
桃之夭夭,其叶蓁蓁。之子于归,宜其家人。
</p>
</body>
</html> :
:line-height:value;



























