css怎么设置文字透明效果
时间:2022-02-11 16:37
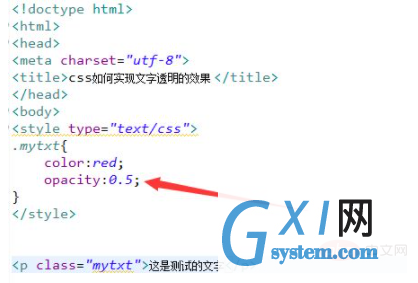
css设置文字透明效果的方法:可以利用opacity属性设置文字透明效果,如【.mytext{opacity:0.5}】,表示将元素的不透明度指定为0.5。 本文操作环境:windows10系统、css 3、thinkpad t480电脑。 相关属性: Opacity属性设置一个元素的透明度级别。 语法: 属性值: value 指定不透明度。从0.0(完全透明)到1.0(完全不透明) inherit Opacity属性的值应该从父元素继承 设置文字透明效果的具体代码如下所示: 相关推荐:css视频教程 以上就是css怎么设置文字透明效果的详细内容,更多请关注gxlsystem.com其它相关文章!
opacity: value|inherit;