vue3.0的新特性有哪些
时间:2022-02-11 17:44
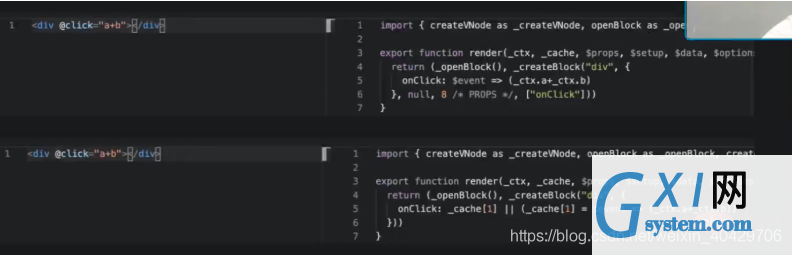
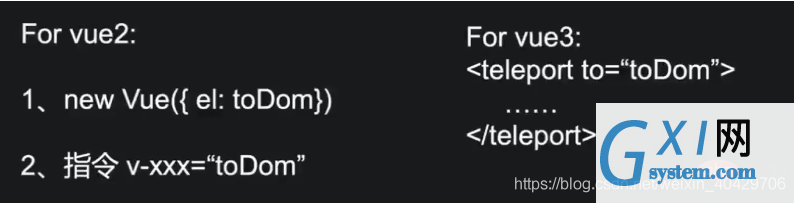
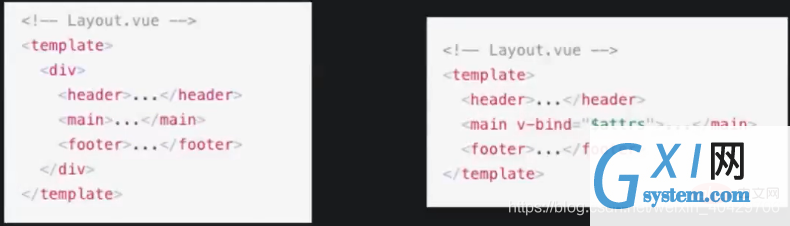
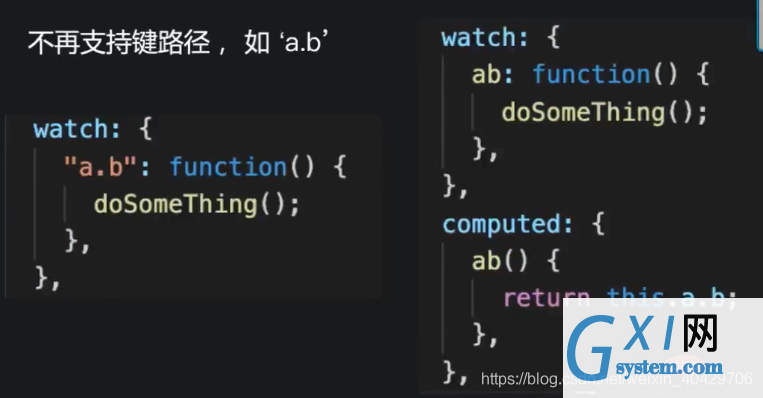
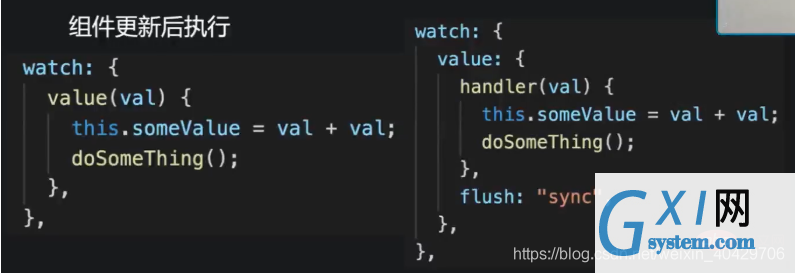
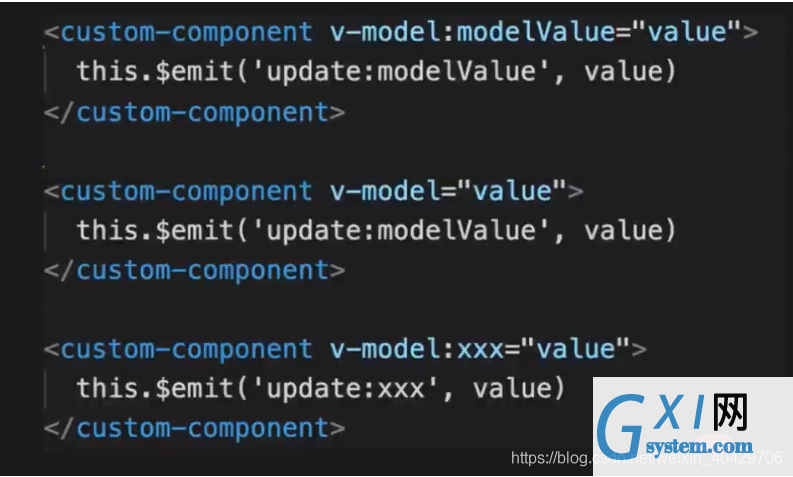
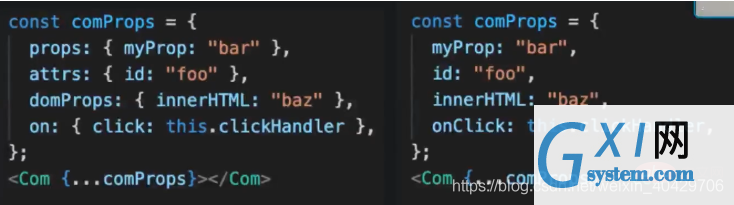
vue3.0新特性:1、节点打Tag;2、事件开缓存;3、响应式Proxy;4、Composition API;5、新增三个组件Fragment、Teleport(传送门)和Suspense;6、Tree Shaking等等。 本教程操作环境:windows10系统、vue3.0版、Dell G3电脑。 Vue3.0新特性 一、节点打Tag 静态节点 动态节点 vue3.0底层,会自动识别某个节点是否是动态的,如果是动态的会自动生成标识(不同的动态会有不同的标识对应,如内容文本的动态,或者id的动态),从而在每次更新dom时,直接跳过哪些静态的节点,直接定位到动态的节点,大大节省效率。 二、事件开缓存 一般为一个节点设置了监听时间,每次页面进行更新,就会重新生成新的监听函数,启用了cacheHandlers,就会在第一次更新的时候进行自动识别是否可以缓存,如果可以就进行缓存,这样页面更新就不需要重新生成,尤其是在组件上,极大地减少了子组件的不必要刷新和资源消耗。 三、响应式Proxy Proxy(vue3.0) vs Object.defineProperty (vue2.0) 1、Vue2.0响应式原理 响应化过程需要遍历data,props等,消耗较大 不支持Set/Map、class、数组等类型 新加或删除属性无法监听 数组响应化需要额外实现 对应的修改语法有限制 2、Vue3.0响应式原理:使用ES6的Proxy来解决这些问题。 通过Proxy代理,来拦截对data的一系列的操作。 四、Composition API 不要为了Composition而Composition 提高了代码质量的上限,但它也降低了下限 被定位为高级特性,因为它旨在解决的问题主要出现在大型应用程序中。 我们不打算彻底修改文档来把它用作默认方案。 相关推荐:《vue.js教程》 五、Teleport(传送门) Modal、Dialog、Select、Dropdown… 六、Fragments template中不需要用一个p包裹即没必要只有一个根节点,可以多个标签(节点)并列 七、Custom Renderer API ( createRenderer ) NativeScript Vue integration underway by @rigor789 Users already experimenting w/ WebGL custom renderer that can be used alongside a normal Vue application(Vugel) WEEX、Vue Native、小程序… 八、Tree Shaking 按需加载 除了保留一些必须的部分如:Virtual DOM更新算法、响应式系统,其他都是按需加载例如v-model等。 九、Suspense Wait on nested async dependencies in a nested tree Works with async setup() Works with Aysnc Components 可以实现异步加载组件,整个DOM会事先在内存中进行虚拟的渲染,此时会等待异步的组件渲染,等所有的组件渲染完成之后,才会渲染到界面DOM上去。 十、Better TypeScript Support Codebase written in TS w/ auto-generated type definitions API is the same in JS and TS TSX support Class component is still supported 十一、踩坑整理 事件 默认自动挂载根节点、废弃xxx.native事件 inheritAttrs: false (class, style, events, css scope) 设置不默认挂载到根节点,不过这会导致class等都不会挂载到根节点上 props 组件中设置一下事件属性声明。 新增emits配置 插槽 [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-McvPeqpz-1606459132262)(C:\Users\20194\AppData\Roaming\Typora\typora-user-images\image-20201127104234202.png)] watch vue3.0中,可以通过配置flush:“sync“,来使得watch里面的函数和监听的元素值改变一起进行,不再在组件更新后执行。 v-model & .sync JSX / TSX 1、@ant-design-vue / jsx 原来有的需要通过对象的方式来传属性值,现在新定义了属性,可以直接传 更多编程相关知识,请访问:编程视频!! 以上就是vue3.0的新特性有哪些的详细内容,更多请关注gxlsystem.com其它相关文章!
<span>value</span>
<span>{{value}}</span>patchFlag