css横向滚动条怎么隐藏
时间:2022-02-11 16:38
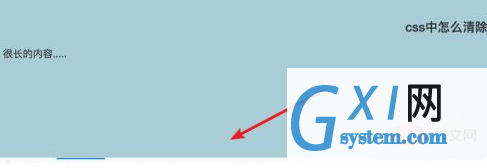
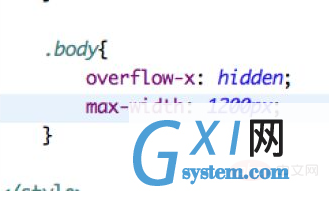
css隐藏横向滚动条的方法:首先创建一个HTML示例文件;然后为body添加一个样式;接着在样式定义里添加“overflow-x:hidden;”即可隐藏横向滚动条。 本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。 我们先在html里写上一个div,正常情况下,是没有滚动条的。 当我们的页面的内容很长,或主动设置很大的宽度时,就会有滚动条的。 运行页面,可以看到出现滚动条了。 为了隐藏这个滚动条,我们可以先为body添加一个样式。【推荐学习:css视频教程】 在样式定义里,我们加上 的样式。 再次运行页面时,可以看到页面上的滚动条已经没有了。 这种方法隐藏的滚动条,当内容很长,是会把部分内容也隐藏掉的,因为要考虑好,最好设置一个最大的宽度,让其自动换行。 以上就是css横向滚动条怎么隐藏的详细内容,更多请关注gxlsystem.com其它相关文章!




overflow-x: hidden;