html怎么设置边框
时间:2022-02-11 16:27
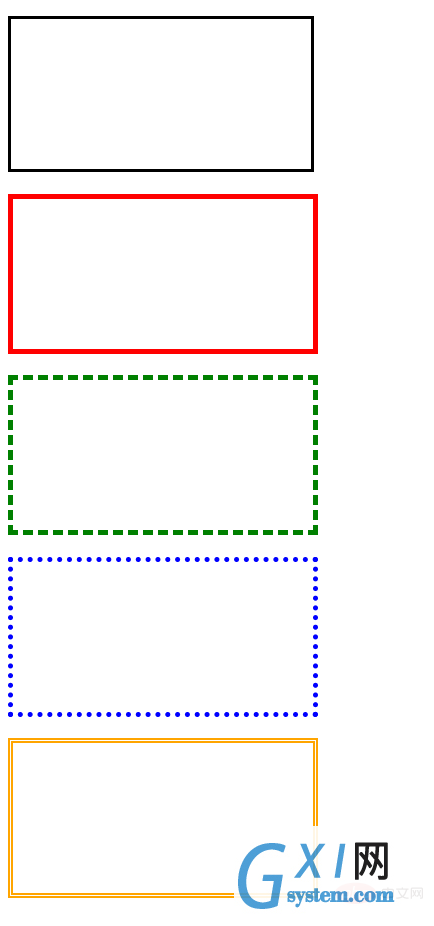
html设置边框的方法:1、通过“border-width”属性设置边框宽度;2、通过“border-style”属性设置边框样式;3、通过“border-color”属性边框颜色。 本文操作环境:Windows7系统、HTML5&&CSS3版,DELL G3电脑 HTML 为元素设置边框 属性:border,可以为元素这是上右下左四条边框(顺序很重要) 取值有三个: 1.border-width:边框宽度,默认3px,可以手动设置,取像素值 2.border-style:边框样式,必填项。可取: solid (实线边框) dashed(虚线边框) dotted(点线边框) double(双线边框) 3.border-color:边框颜色,取颜色值,默认黑色 效果如下: 推荐学习:《HTML视频教程》《css视频教程》 以上就是html怎么设置边框的详细内容,更多请关注gxlsystem.com其它相关文章!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style media="screen">
h1{
width:300px;
height:150px;
}
.c1{
/*边框宽度与颜色有默认值,样式必须设置*/
border:solid;
}
.c2{
border:5px solid red;
}
.c3{
border:5px dashed green;
}
.c4{
border:5px dotted blue;
}
.c5{
border:5px double orange;
}
</style>
</head>
<body>
<h1 class="c1"></h1>
<h1 class="c2"></h1>
<h1 class="c3"></h1>
<h1 class="c4"></h1>
<h1 class="c5"></h1>
</body>
</html>