javascript怎么改变文本内容
时间:2021-04-07 20:02
javascript改变文本内容的方法:首先使用“document.getElementById("元素id值")”语句获取到元素对象;然后使用innerHTML属性来改变文本内容,语法格式“元素对象.innerHTML=text;”。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
JavaScript改变html网页的文本内容
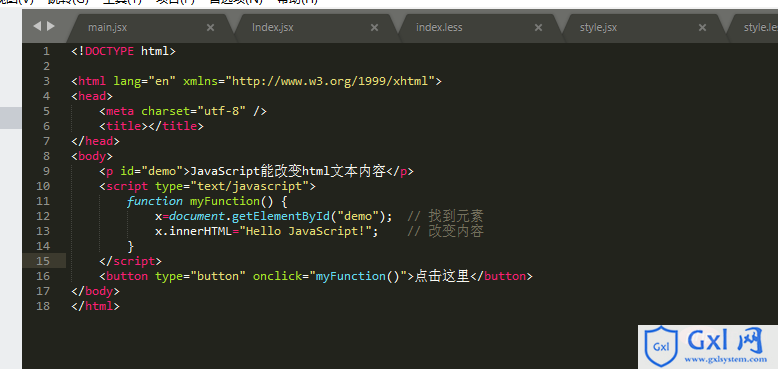
<body>
<p id="demo">JavaScript能改变html文本内容</p>
<script type="text/javascript">
function myFunction() {
x=document.getElementById("demo"); // 找到元素
x.innerHTML="Hello JavaScript!"; // 改变内容
}
</script>
<button type="button" οnclick="myFunction()">点击这里</button>
</body>代码截图:

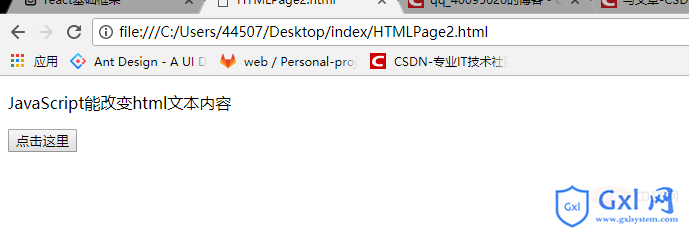
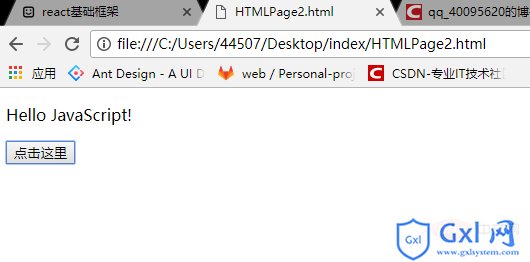
演示截图:


更多编程相关知识,请访问:编程视频!!
以上就是javascript怎么改变文本内容的详细内容,更多请关注www.gxlsystem.com其它相关文章!



























