html英文单词怎么不换行显示
时间:2022-03-28 10:15
在html中,可以利用style和“word-break”属性让英文单词不换行显示,当“word-break”属性的值设置为“keep-all”时,英文单词内就不会换行,语法为“style="word-break:keep-all;”。 本文操作环境:Windows10系统、html5版、Dell G3电脑。 word-break 属性规定自动换行的处理方法。 通过使用 word-break 属性,可以让浏览器实现在任意位置的换行 语法 normal 使用浏览器默认的换行规则。 break-all 允许在单词内换行。 keep-all 只能在半角空格或连字符处换行。 示例如下: 输出结果: 推荐教程:《html视频教程》 以上就是html英文单词怎么不换行显示的详细内容,更多请关注gxlsystem.com其它相关文章!
html英文单词怎么不换行显示
word-break: normal|break-all|keep-all;
<html>
<head>
</head>
<body>
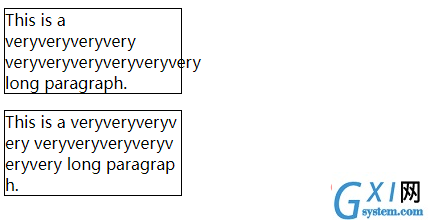
<p style="width:11em;border:1px solid #000000;word-break:keep-all;">This is a veryveryveryvery veryveryveryveryveryvery long paragraph.</p>
<p style="width:11em;border:1px solid #000000;word-break:break-all;">This is a veryveryveryvery veryveryveryveryveryvery long paragraph.</p>
</body>
</html>