CSS如何实现div闪烁
时间:2022-02-11 16:39
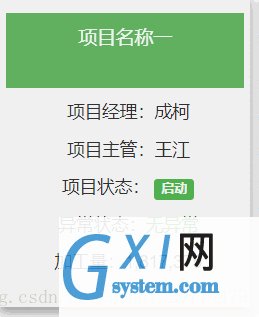
在css中,可以使用“@keyframes”规则和animation属性来实现div闪烁效果;只需要先使用“@keyframes”创建具有闪烁效果的动画;然后使用animation属性设置动画所需时间,速度以及次数等。 本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。 效果图如下 代码如下 给div设置headerBox 样式即可 推荐学习:css视频教程 以上就是CSS如何实现div闪烁的详细内容,更多请关注gxlsystem.com其它相关文章!

@keyframes fade {
from {
opacity: 1.0;
}
50% {
opacity: 0.4;
}
to {
opacity: 1.0;
}
}
@-webkit-keyframes fade {
from {
opacity: 1.0;
}
50% {
opacity: 0.4;
}
to {
opacity: 1.0;
}
}
.headerBox {
color: #fff;
padding: 10px;
font-size: 15px;
height: 60px;
animation: fade 600ms infinite;
-webkit-animation: fade 600ms infinite;
}



























