CSS3如何实现关闭按钮
时间:2022-02-11 16:39
实现关闭按钮方法:1、创建一个标签;2、使用“标签id名::before {content: "\2716";}”属性,将按钮设置成叉按钮;3、使用“position: absolute;”配合上下左右进行定位,放置到指定位置。 本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。 在本文中将分享用CSS3设计出来的样式来呈现出关闭按钮的样子,这样以后想设计简单的对话框,就不需要求美工来帮忙画按钮的图片了。先来看看样式: 然后直接把它加到HTML元素上就可以看到效果了: 效果: 这主要是利用了在CSS的 对于按钮中的叉按钮,用的是 只是使用了不同字符后,可能居中位置会有偏差需要重新调整。 推荐学习:css视频教程 以上就是CSS3如何实现关闭按钮的详细内容,更多请关注gxlsystem.com其它相关文章!
/* basic style */
.close { /* still bad on picking color */
background: orange;
color: red; /* make a round button */
border-radius: 12px; /* center text */
line-height: 20px;
text-align: center;
height: 20px;
width: 20px;
font-size: 18px;
padding: 1px;
}/* use cross as close button */
.close::before {
content: "\2716";
}
/* place the button on top-right */
.close {
top: -10px;
right: -10px;
position: absolute;
}<div style="height: 100px; width: 100px; border: 1px solid black; position: relative;">
<span class="close"></span>
</div>
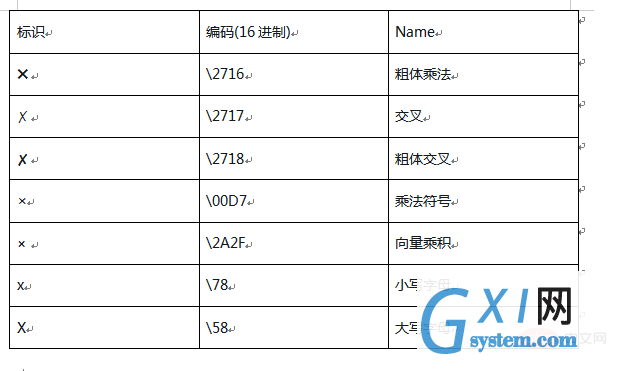
::before伪属性可以直接添加内容的特点,这样就可以直接设置样式在class上而不用做其它操作。当然这里用::after效果也是一样的。唯一要注意的是如果要指定关闭按钮在特定位置,就需要使用到position:absolut;,相应的其父元素就不能是默认的position:static;。Unicode中的一种标识,以下这些也可以使用: