css如何设置banner图自适应
时间:2022-02-11 16:39
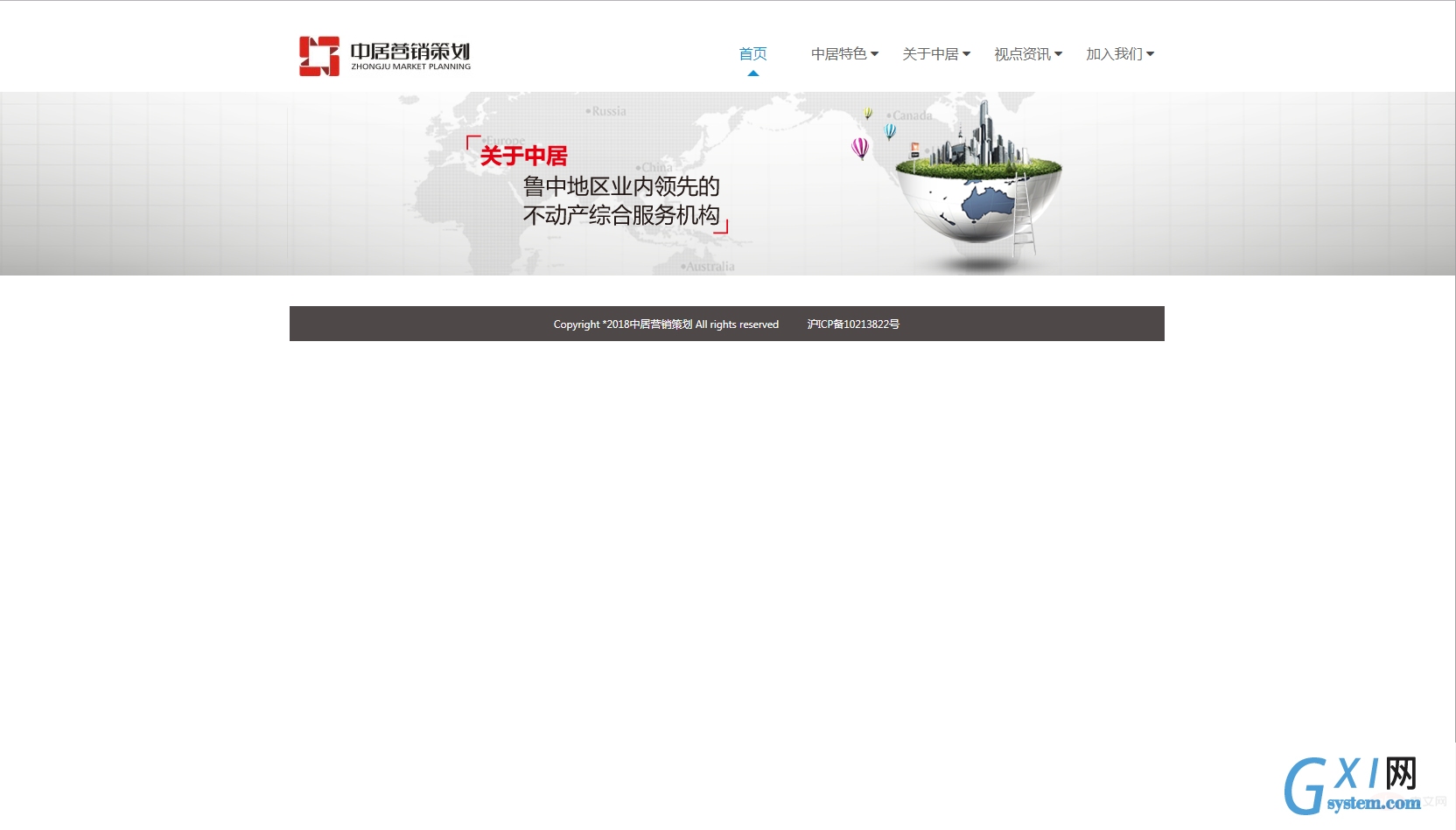
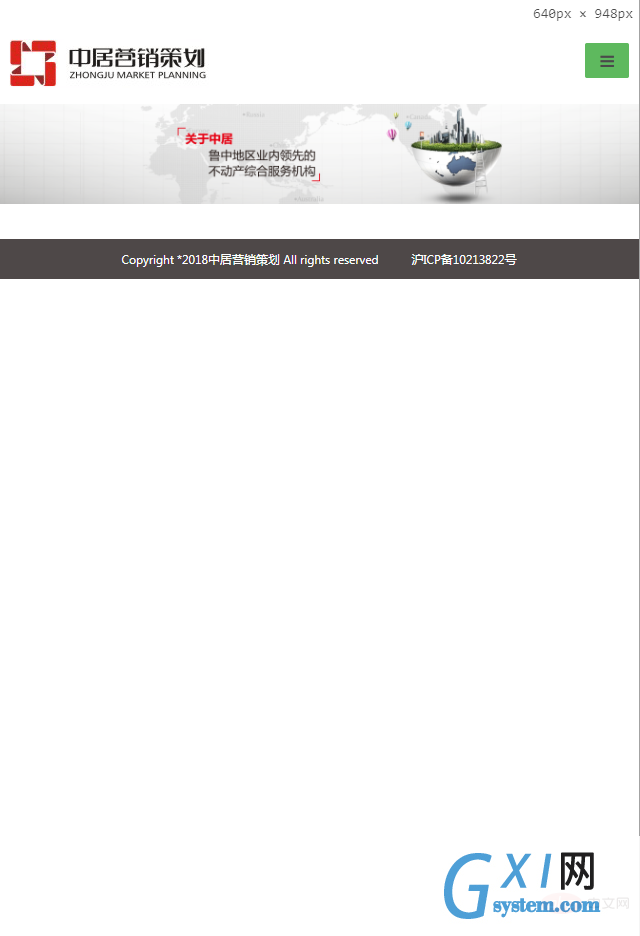
在css中,可以使用“background-size”设置banner图自适应,语法“background-size:cover”;其中cover是指把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。 本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。 电脑端显示: 手机端显示: 以上就是css如何设置banner图自适应的详细内容,更多请关注gxlsystem.com其它相关文章!
//test.css
.index-banner-top {
width: 100%;
background: url(../imgs/guanyu.png) no-repeat center center;
height: 210px;
background-size:cover
}
@media only screen and (max-width: 640px){
.index-banner-top {
height: 100px;
}
}//test.html
<p class="index-banner-top"></p>