css如何实现不换行
时间:2022-02-11 16:40
css实现不换行的方法使用【word-break】属性规定自动换行的处理,可以让浏览器实现在任意位置的换行,语法为【word-break: normal|break-all|keep-all】。 本教程操作环境:windows7系统、css3版,DELL G3电脑。 word-break 属性规定自动换行的处理方法。通过使用 word-break 属性,可以让浏览器实现在任意位置的换行。 语法: 属性值: normal 使用浏览器默认的换行规则。 break-all 允许在单词内换行。 keep-all 只能在半角空格或连字符处换行。 示例: 效果图: 相关学习推荐:css教程 以上就是css如何实现不换行的详细内容,更多请关注gxlsystem.com其它相关文章!
word-break: normal|break-all|keep-all;
<!DOCTYPE html>
<html>
<head>
<style>
p.test1
{
width:11em;
border:1px solid #000000;
word-break:hyphenate;
}
p.test2
{
width:11em;
border:1px solid #000000;
word-break:break-all;
}
</style>
</head>
<body>
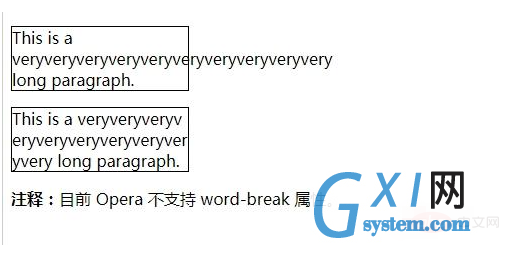
<p class="test1">This is a veryveryveryveryveryveryveryveryveryvery long paragraph.</p>
<p class="test2">This is a veryveryveryveryveryveryveryveryveryvery long paragraph.</p>
<p><b>注释:</b>目前 Opera 不支持 word-break 属性。</p>
</body>
</html>