css如何设置自动换行
时间:2022-02-11 16:40
在css中,可以使用“word-wrap”属性设置自动换行,语法“word-wrap:break-word”。word-wrap属性设置长内容的换行方式,当值为“break-word”时,会在长单词或URL地址内部进行自动换行。 本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。 在div css布局中,遇到连续英文字母或连续数字在div、p、h2、h1等盒子里排成一排显示不会自动随盒子宽度限制而自动换行。 当然中文字在DIV或任意盒子中均会自动换行不需要CSS样式实现,只有连续的字母或数字会出现不自动换行问题,所以需要CSS解决。 解决方法: 解释:使用break-word时,是将强制换行。 兼容各版本IE浏览器,兼容谷歌浏览器。 完整HTML+CSS代码 实例效果截图 推荐学习:css视频教程 以上就是css如何设置自动换行的详细内容,更多请关注gxlsystem.com其它相关文章!
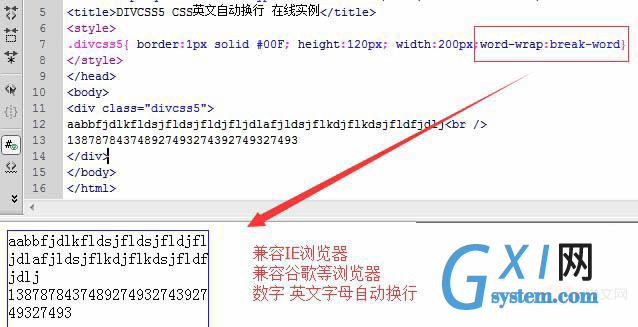
![1621331118182979.png KX6%)VO$2%GM]8{Y3[`W7FV.png](/uploadfile/Uploads/news/20220211/620620f1a4b5a.png)
word-wrap:break-word
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style>
.p{ border:1px solid #00F; height:120px; width:200px;word-wrap:break-word}
</style>
</head>
<body>
<div class="p">aabbfjdlkfldsjfldsjfldjfljdlafjldsjflkdjflkdsjfldfjdlj
<br />138787843748927493274392749327493</div>
</body>
</html>