js如何设置css
时间:2021-04-15 20:02
方法:1、引入jquery,使用css()方法设置css,语法“$("对象名").css("属性","属性值")”;2、引入jquery,使用addClass()方法设置css,语法“$("对象名").addClass("属性")”。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
为了更方便,更易用,我们引入Jquery插件,用Jquery来操作。
我们的html很简单,就一个div,里面有一段文字。
打开页面,现在div没有使用css样式,
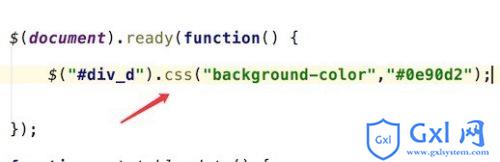
1、要更改html的样式,我们可以直接使用jquery的css方法:
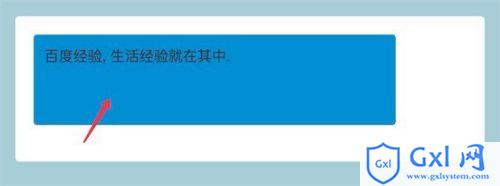
$("#div_d").css("background-color","#0e90d2");刷新页面,可以看到现在div的背景色变成蓝色了。
2、当需要修改多个css样式值时,直接更改css比较麻烦,要多次调用。这时我们更合理的方法是为html更改或添加一个css样式。
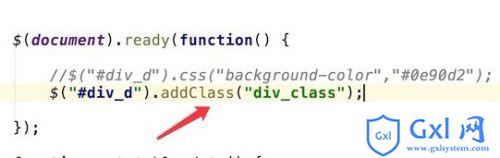
用jquery的addClass方法:
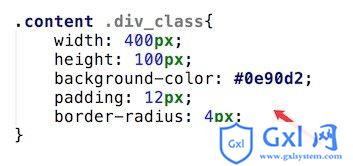
$("#div_d").addClass("div_class");我们的css样式div_class定义如图,定义了多个样式值。
再看下现在页面的效果,成功添加了样式。
【推荐学习:javascript高级教程】
以上就是js如何设置css的详细内容,更多请关注www.gxlsystem.com其它相关文章!