css3中阴影属性代表什么
时间:2022-03-29 11:21
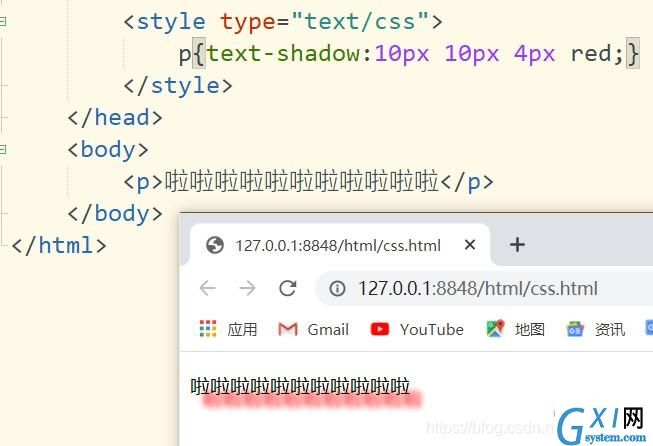
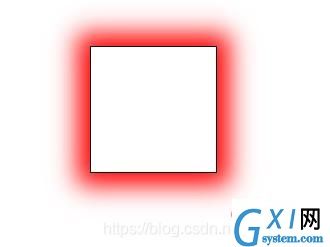
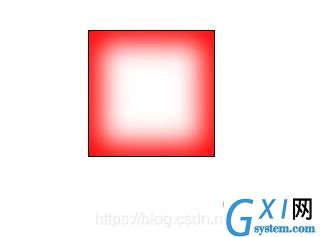
阴影属性:1、“text-shadow”属性代表文本阴影,语法为“text-shadow:水平阴影 垂直阴影 模糊程度 颜色”;2、“box-shadow”代表盒子阴影,语法为“box-shadow:水平阴影 垂直阴影 模糊距离 大小 ”。 本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。 CSS3 是 CSS 技术的升级版本,CSS3 语言开发是朝着模块化发展的。以前的规范作为一个模块实在是太庞大而且比较复杂, 所以,把它分解为一些小的模块,更多新的模块也被加入进来。这些模块包括: CSS3的优点: CSS3 将完全向后兼容,所以没有必要修改现在的设计来让它们继续运作。网络浏览器也还将继续支持 CSS2。对我们来说, CSS3 主要的影响是将可以使用新的可用的选择器和属性,这些会允许实现新的设计效果(譬如动态和渐变),而且可以很简单 CSS3里包含了许多内容,我来粗略的讲解下阴影属性 1、text-shadow 属性:文本阴影 语法:text-shadow:w-shadow h-shadow blur color; w-shadow:水平方向的距离 (必须有的:支持负值) h-shadow:垂直方向的距离 (必须有的:支持负值) blur:阴影的模糊程度,可选 (不支持负值) color:阴影的颜色 注: 第一个值(w-shadow)和第二个值(h-shadow)得位置不能互换; 当给同一个文字设置多个阴影的时候,阴影和阴影之间用逗号隔开; 除了这些单阴影还有多重阴影,如:空心文字、阳文、阴文这些文本特效,都可以实现。 1:stroke是空心效果属性 2:outset是阳文效果属性 3:inset是阴文效果属性 2、box-shadow 属性:盒子阴影属性 语法:box-shadow:x-shadow y-shadow blur spread color inset; X-shadow 必需的。水平阴影的位置。允许负值 Y-shadow 必需的。垂直阴影的位置。允许负值 blur 可选。模糊距离 spread 可选。阴影的大小 。 允许负值 color 可选。阴影的颜色。 inset 可选。从外层的阴影(开始时)改变阴影内侧阴影。 默认情况下 :以外阴影显示(outset)。 注:当从外阴影变换成内阴影的时候,阴影位置是会发生对称变化。 下面我们来看下效果: 外阴影效果: 内阴影效果:在css效果里加上inset就可以了 (学习视频分享:css视频教程) 以上就是css3中阴影属性代表什么的详细内容,更多请关注gxlsystem.com其它相关文章!
css3中阴影属性代表什么
盒子模型、列表模块、超链接方式 、语言模块 、 背景和边框 、文字特效 、多栏布局等。
的设计出现在的设计效果(比如说使用分栏)