css如何去除边框
时间:2022-02-11 16:41
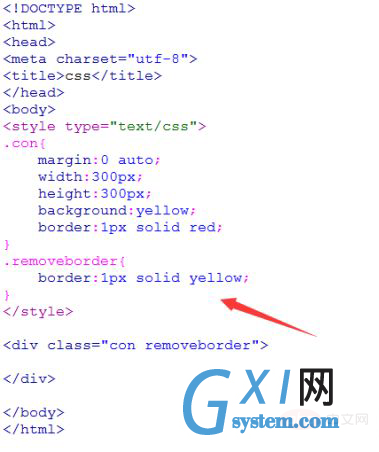
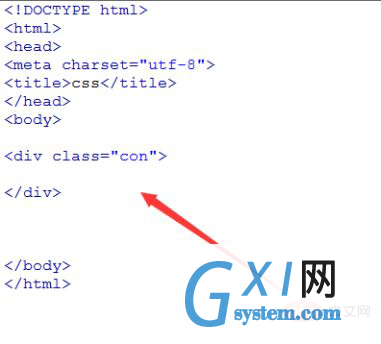
css去除边框的方法:1、使用“border:none”定义无边框样式;2、使用“border:1px solid transparent”设置边框透明;3、使用“border:1px solid 背景颜色值”设置边框颜色与背景颜色一样。 本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。 新建一个html文件,命名为test.html,用于讲解CSS如何去掉div的边框。 在test.html页面中,创建一个div,并设置其css类名为con,代码如下: 使用css设置div在页面居中显示,并设置其宽高都为300px,同时设置div为红色的边框。 在css中,设置一个去除边框样式的类名removeborder,并把它加入div的class类属性中。 方法一:在类名为removeborder的样式中,使用border:none来去除div的边框显示,如下图所示: 方法二:在类名为removeborder的样式中,使用border:1px solid transparent设置边框透明来去除div的边框显示,如下图所示: 方法三:在类名为removeborder的样式中,使用border:1px solid yellow设置边框的颜色与背景颜色一样来去除div的边框显示,如下图所示: 推荐学习:css视频教程 以上就是css如何去除边框的详细内容,更多请关注gxlsystem.com其它相关文章!


![1621245256887253.png L@]~YBTBP}$9_LGENUSDABJ.png](/uploadfile/Uploads/news/20220211/6206211f3b347.png)
![1621245271936842.png []`30RRS9IUQGT{PTA@JR25.png](/uploadfile/Uploads/news/20220211/6206211f810aa.png)
![1621245286455223.png FX7DT2]XK74LG$PKPQJ[(YX.png](/uploadfile/Uploads/news/20220211/6206211fa748e.png)
![1621245300932237.png JHR%D~]U4SM]P[WH{W8XREX.png](/uploadfile/Uploads/news/20220211/6206211feb76f.png)
![1621245323976289.png UTJ_NHJ0F{5S2HC4YVZ)]_1.png](/uploadfile/Uploads/news/20220211/620621203d3b0.png)
![1621245352653216.png 87QT]PONRF{~ODMU1RXW7KJ.png](/uploadfile/Uploads/news/20220211/62062120761ce.png)