css如何让文本不换行
时间:2022-02-11 16:41
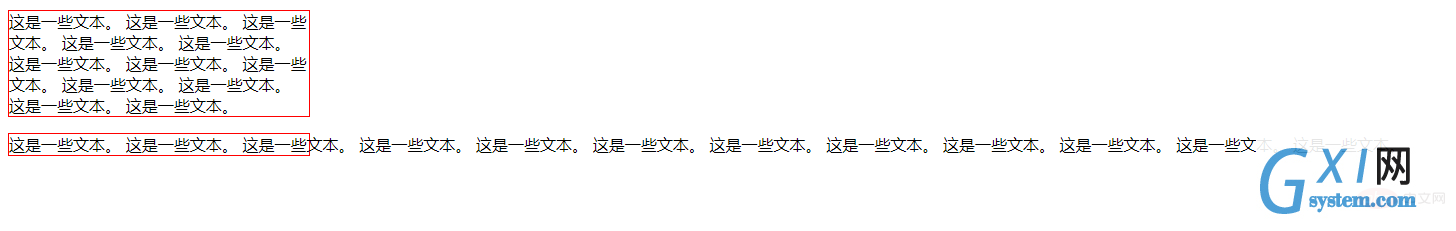
在css中,可以使用white-space属性来让文本不换行,只需要给文本文字元素添加“white-space:nowrap;”样式即可。white-space属性用于设置元素内的空白怎样处理,当值为“nowrap”时设置文本不换行。 本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。 css让文本不换行 css可以使用white-space属性设置元素内文字不换行,代码示例: 效果图: 说明: white-space属性指定元素内的空白怎样处理。 属性值: (学习视频分享:css视频教程) 以上就是css如何让文本不换行的详细内容,更多请关注gxlsystem.com其它相关文章!
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
p {
width: 300px;
border: 1px solid red;
}
p.nowrap{
white-space: nowrap;
}
</style>
</head>
<body>
<p>
这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。
</p>
<p class="nowrap">
这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。
</p>
</body>
</html>
值 描述 normal 默认。空白会被浏览器忽略。 pre 空白会被浏览器保留。其行为方式类似 HTML 中的 <pre> 标签。 nowrap 文本不会换行,文本会在在同一行上继续,直到遇到 <br> 标签为止。 pre-wrap 保留空白符序列,但是正常地进行换行。 pre-line 合并空白符序列,但是保留换行符。



























