怎么用CSS3实现对图片的放大效果
时间:2022-03-29 17:28
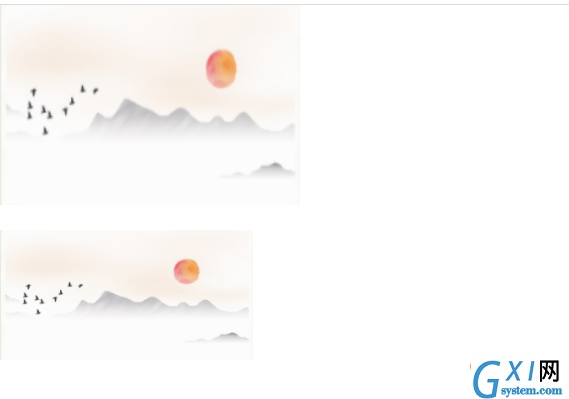
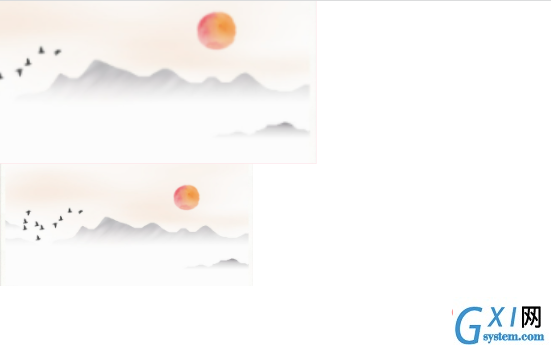
方法:1、利用transform属性配合scale()方法,语法为“transform:scale(x轴放大倍数,y轴放大倍数);”;2、利用width和height属性,语法为“width:放大后宽度;height:放大后高度;”。 本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。 方法一,利用transform属性配合scale()方法 transform 属性向元素应用 2D 或 3D 转换。该属性允许我们对元素进行旋转、缩放、移动或倾斜。 scale(x,y) 定义 2D 缩放转换。 示例如下: 输出结果: 方法二,利用width和height属性 两个属性分别用于设置元素的宽度和高度。 示例如下 输出结果: (学习视频分享:css视频教程) 以上就是怎么用CSS3实现对图片的放大效果的详细内容,更多请关注gxlsystem.com其它相关文章!
怎么用CSS3实现对图片的放大效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
*{
margin:0 auto;
}
.img1{
background:pink;
transform:scale(1.5,1.5);
}
</style>
</head>
<body>
<img src="1115.08.png" class="img1">
<br><br>
<img src="1115.08.png" class="img2">
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
*{
margin:0 auto;
}
.img1{
width:300px;
height:200px;
}
</style>
</head>
<body>
<img src="1115.08.png" class="img1">
<br><br>
<img src="1115.08.png" class="img2">
</body>
</html>