html5怎么让文章题目居中
时间:2022-03-30 15:40
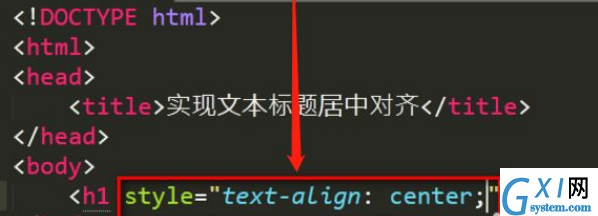
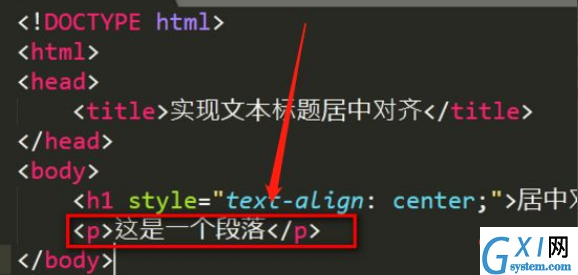
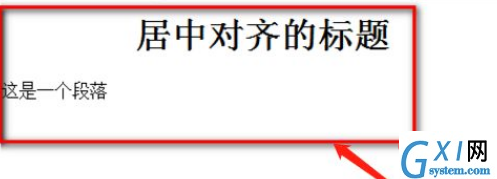
在html中,可用style和“text-align”属性让文章题目居中,style属性用于规定元素的行内样式,“text-align”属性用于规定元素的水平对齐方式,语法为“<h1 style="text-align:center">”。 本文操作环境:Windows10系统、html5版、Dell G3电脑。 利用text-align属性可以让文章居中, text-align属性指定元素文本的水平对齐方式。 不同的属性值分别代表: left 把文本排列到左边。默认值:由浏览器决定。 right 把文本排列到右边。 center 把文本排列到中间。 justify 实现两端对齐文本效果。 inherit 规定应该从父元素继承 text-align 属性的值。 示例如下: 首先我们需要新建一个28.html,然后定义html5标准网页声明,输入html网页基本结构。 使用 text-align 属性指定文本标题居中,如下图所示 使用 p 标签再定义一个段落,它是用于查看标题是否已经居中的在浏览器上就可以显示效果了,这个时候可以查看文本标题是否已经居中 推荐教程:《html视频教程》 以上就是html5怎么让文章题目居中的详细内容,更多请关注gxlsystem.com其它相关文章!
html5怎么让文章题目居中