es6中filter和map的区别是什么
时间:2022-03-31 10:20
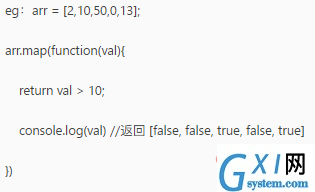
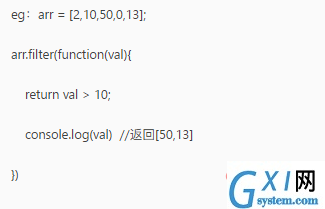
es6中filter和map的区别:map方法返回的新数组是原数组的映射,新数组与原数组长度相同,数值不同;而filter方法返回的新数组是原数组过滤后的,新数组与原数组长度不同,数值不变。 本教程操作环境:windows10系统、ECMAScript 6.0版、Dell G3电脑。 map和filter参数完全相同 currentValue:数组元素; index:索引 arr:原数组; thisValue:作为该执行回调时使用,传递给函数,用作 “this” 的值 用途不同: 1、map方法返回的新数组是原数组的映射,何为映射?就是和原数组的长度相同,数值做相应处理。 2、filter方法返回的值是过滤原数组后的新数组,和原数组长度不同,数值不变。 示例如下: filter: 语法: 由此可得出: filter会移除所有为假的数据,换句话说,也就是过滤,过滤出满足条件的数据。 map: 语法: 用相同的代码来实现,看看结果是什么 所以map一般适用于计算,可以返回计算结果。 但是当遇到条件判断时,只会返回是否为ture或false。 【相关推荐:javascript视频教程、web前端】 以上就是es6中filter和map的区别是什么的详细内容,更多请关注gxlsystem.com其它相关文章!
es6中filter和map的区别是什么
array.filter(function(currentValue,index,arr), thisValue)
arr.filter(function(val,index,arr){})
arr.map(function(val,index,arr){})