javascript怎么改变ul的class
时间:2022-03-31 16:48
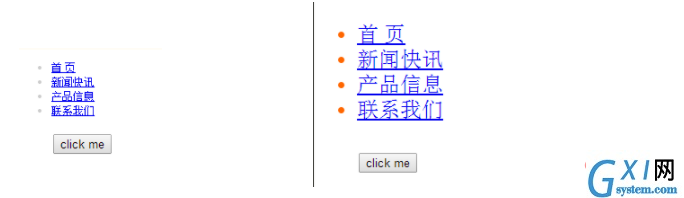
方法:1、利用“document.getElementsByTagName("ul")”获取ul对象;2、利用className属性改变ul的class,该属性可设置元素的class,语法为“ul对象.className=新的class”。 本教程操作环境:windows10系统、javascript1.8.5版、Dell G3电脑。 className 属性设置或返回元素的 class 属性。 语法如下: 获取属性值: 设置属性值: 示例如下: 一个简单的无序列表,点击button之前ul的样式为uhh1 点击button后,调用check函数中的className将ul的样式由uhh1改为uhh2 输出结果: 【相关推荐:javascript视频教程、web前端】 以上就是javascript怎么改变ul的class的详细内容,更多请关注gxlsystem.com其它相关文章!
javascript怎么改变ul的class
HTMLElementObject.className
HTMLElementObject.className=classname
<style type="text/css">
.uhh1{color:#CCCCCC;font-size:12px;}
.uhh2{color:#FF6600;font-size:24px;}
</style>
<script>
function check()
{
var uul = document.getElementsByTagName("ul")[0];
uul.className = "uhh2";
}
</script>
</head>
<body>
<ul class="uhh1">
<li><a href="#">首 页</a></li>
<li><a href="#">新闻快讯</a></li>
<li><a href="#">产品信息</a></li>
<li><a href="#">联系我们</a></li>
<br />
<button onclick="check()">click me</button>
</ul>
</body>