css怎么取消边框
时间:2022-02-11 16:41
在css中,可以通过给元素设置“border:none;”或“border:transparent;”样式来取消边框。border属性用于设置元素的边框样式,当值为“none”时定义无边框样式,值为“transparent”时定义透明边框。 本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。 css取消边框的方法: 使用 使用 示例: 效果图: 说明: border 简写属性在一个声明设置所有的边框属性。 可以按顺序设置如下属性: border-width border-style border-color none值:定义无边框。 transparent值:边框颜色为透明。 (学习视频分享:css视频教程) 以上就是css怎么取消边框的详细内容,更多请关注gxlsystem.com其它相关文章!
border:none;border:transparent;<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
margin: 10px;
border: 1px solid red;
}
div.a1{
border: none;
}
div.a2{
border: transparent;
}
</style>
</head>
<body>
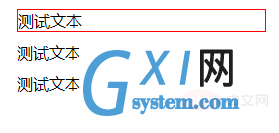
<div>测试文本</div>
<div class="a1">测试文本</div>
<div class="a2">测试文本</div>
</body>
</html>