css怎么设置间距
时间:2022-02-11 16:40
css设置间距的方法:1、使用letter-spacing属性设置字间距;2、使用line-height属性设置行间距,即行高;3、使用margin或padding属性设置段落间距或元素之间的距离。 本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。 1、使用letter-spacing属性设置字间距 letter-spacing 属性增加或减少字符间的空白(字符间距)。 该属性定义了在文本字符框之间插入多少空间。由于字符字形通常比其字符框要窄,指定长度值时,会调整字母之间通常的间隔。因此,normal 就相当于值为 0。 注释:允许使用负值,这会让字母之间挤得更紧。 示例: 效果图: 2、使用line-height属性设置行间距 line-height属性可以设置行间的距离(行高)。 注:不允许使用负值。 说明 该属性会影响行框的布局。在应用到一个块级元素时,它定义了该元素中基线之间的最小距离而不是最大距离。 line-height 与 font-size 的计算值之差(在 CSS 中成为“行间距”)分为两半,分别加到一个文本行内容的顶部和底部。可以包含这些内容的最小框就是行框。(学习视频分享:css视频教程) 原始数字值指定了一个缩放因子,后代元素会继承这个缩放因子而不是计算值。 示例: 效果图: 3、使用margin或padding属性设置段落间距 margin可以设置元素的外边距,padding可以设置元素的内边距。 示例: 效果图: 更多编程相关知识,请访问:编程入门!! 以上就是css怎么设置间距的详细内容,更多请关注gxlsystem.com其它相关文章!
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css设置字间距</title>
<style type="text/css">
p.p1 {
letter-spacing: 20px
}
p.p2 {
letter-spacing: -0.5em
}
</style>
</head>
<body>
<p>gxlsystem.com</p>
<p class="p1">gxlsystem.com</p>
<p class="p2">gxlsystem.com</p>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>使用数值来设置行间距</title>
<style type="text/css">
p.small {
line-height: 0.5
}
p.big {
line-height: 2
}
</style>
</head>
<body>
<p>
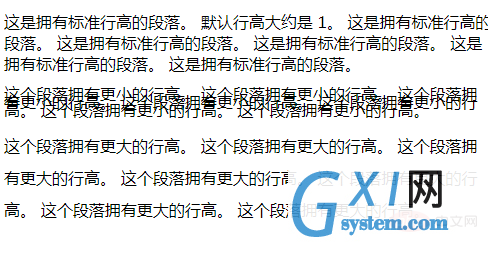
这是拥有标准行高的段落。 默认行高大约是 1。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。
</p>
<p class="small">
这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。
</p>
<p class="big">
这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。
</p>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
*{
margin: 0;
padding: 0;
}
div{
border: 1px solid #000;
margin: 10px;
}
.p-a p {
margin: 25px 0;
}
.p-b p {
padding: 20px 0;
}
</style>
</head>
<body>
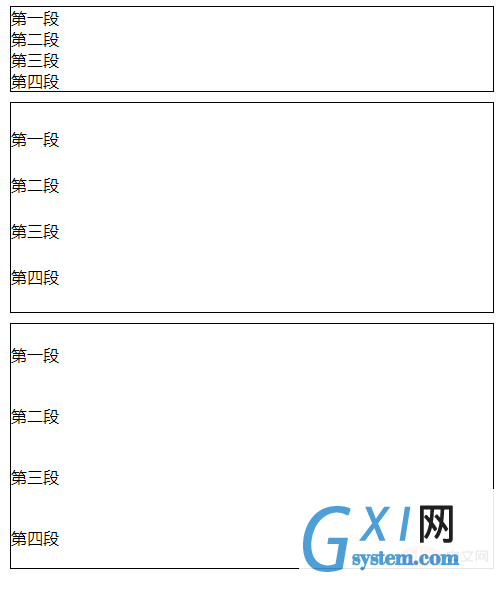
<div class="abc">
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
<p>第四段</p>
</div>
<div class="p-a">
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
<p>第四段</p>
</div>
<div class="p-b">
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
<p>第四段</p>
</div>
</body>
</html>