如何去掉css字体的上下空白
时间:2022-02-11 16:41
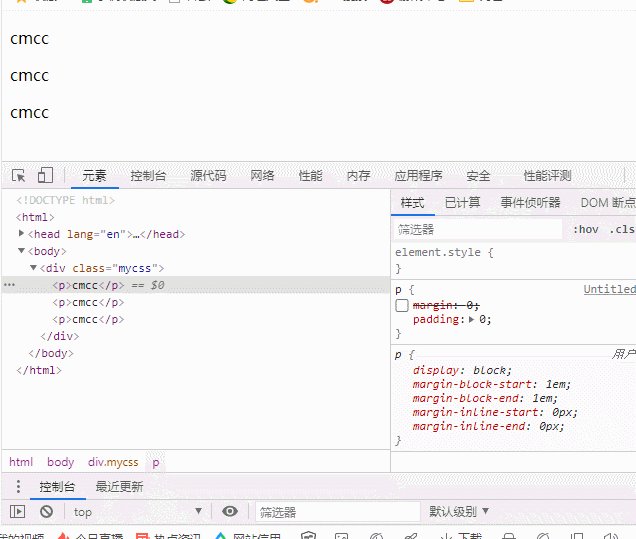
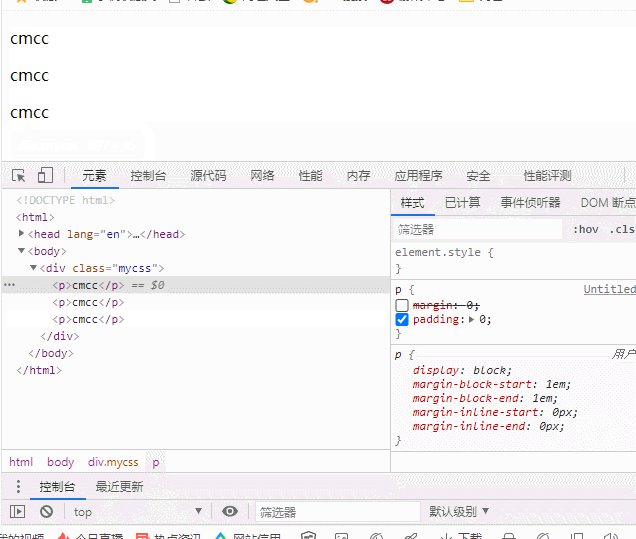
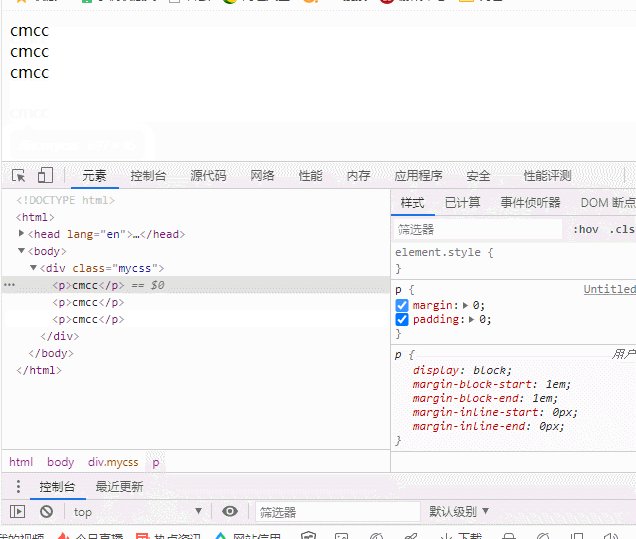
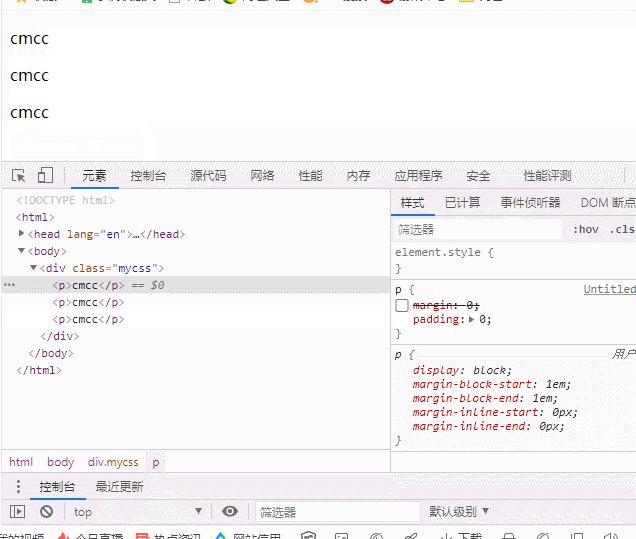
在css中,可以使用margin属性去掉css字体的上下空白,只需要给字体元素设置“margin:0;”即可。margin属性设置一个元素所有外边距的宽度,或者设置各边上外边距的宽度,当值为0时,表示元素外边距的宽度为0。 本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。 新建一个html文件,命名为test.html,用于讲解css字体的上下空白如何去掉。在test.html文件内,使用p标签创建三个单独段落。 在css标签内,将margin属性设置为0,用于去掉css字体的上下空白。 查看效果: 推荐学习:css视频教程 以上就是如何去掉css字体的上下空白的详细内容,更多请关注gxlsystem.com其它相关文章!
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
</style>
</head>
<body>
<div class="mycss">
<p>cmcc</p>
<p>cmcc</p>
<p>cmcc</p>
</div>
</body>
</html><style type="text/css">
p{
margin:0;
}
</style>