html css怎么设置字体大小
时间:2022-02-11 16:27
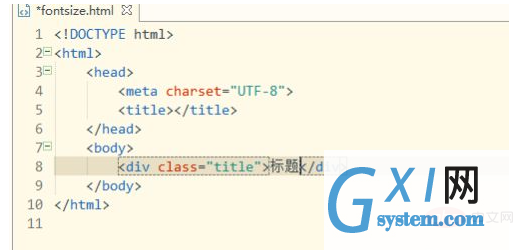
html css设置字体大小的方法:首先新建一个html页面;然后在这个html页面上创建一个<div>标签并添加一个class类;最后使用font-size设置class类字体大小即可。 本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。 打开html开发软件,新建一个html页面,然后在这个html页面上创建一个<div>标签并添加一个class类(title),然后给这个标签添加需要设置字体大小的文字。 创建一个<style>标签,使用font-size设置class类(title)字体大小。 css代码: 保存html代码页面后,使用浏览器打开,即可看到设置了字体大小的效果。 【推荐学习:css视频教程】 以上就是html css怎么设置字体大小的详细内容,更多请关注gxlsystem.com其它相关文章!

<style type="text/css">
.title{
font-size: 50px;
}
div{text-align: center;}
</style>




























