jquery怎么去掉元素
时间:2022-04-08 12:03
方法:1、利用remove()方法去掉元素,该方法用于删除指定的元素,语法为“元素对象.remove();”;2、利用empty()方法去掉元素,该方法用于删除指定元素的所有子元素,语法为“元素对象.empty();”。 本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。 可以通过jquery的remove()和empty()方法, remove()删除选择的元素和子元素, empty()只删除选中元素的子元素, 下面来分别看一下: 1、利用remove方法 remove() 方法移除被选元素,包括所有的文本和子节点。 该方法也会移除被选元素的数据和事件。 语法为: 示例如下: 输出结果: 2、利用empty方法 empty() 方法移除被选元素的所有子节点和内容。 注意:该方法不会移除元素本身,或它的属性。 语法为: 示例如下: 输出结果: 相关视频教程推荐:jQuery视频教程 以上就是jquery怎么去掉元素的详细内容,更多请关注gxlsystem.com其它相关文章!
jquery怎么去掉元素
$(selector).remove()
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
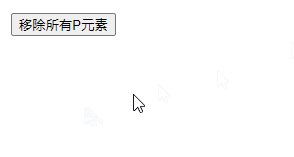
$("p").remove();
});
});
</script>
</head>
<body>
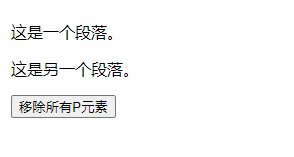
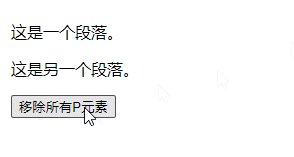
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<button>移除所有P元素</button>
</body>
</html>
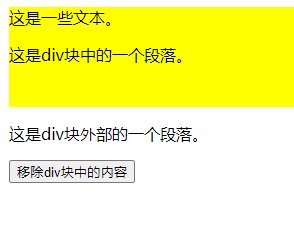
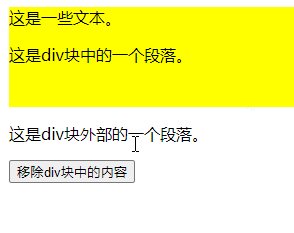
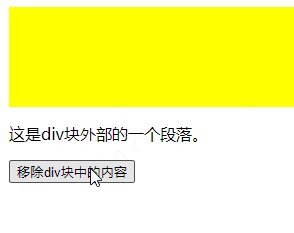
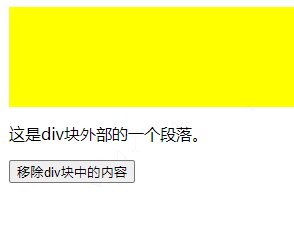
$(selector).empty()
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("div").empty();
});
});
</script>
</head>
<body>
<div style="height:100px;background-color:yellow">
这是一些文本。
<p>这是div块中的一个段落。</p>
</div>
<p>这是div块外部的一个段落。</p>
<button>移除div块中的内容</button>
</body>
</html>