css如何设置元素不可见
时间:2022-02-11 16:42
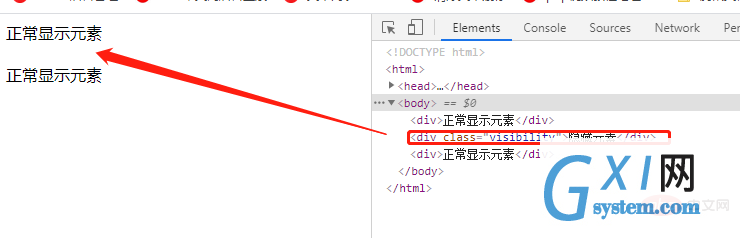
在css中,可以使用visibility属性设置元素不可见,只需要给元素添加“visibility:hidden;”样式即可。visibility属性可以规定元素是否可见,当属性值为“hidden”时可设置元素不可见。 本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。 在css中,可以使用visibility属性设置元素不可见。 visibility 属性规定元素是否可见。 属性值: 说明: visibility属性指定是否显示一个元素生成的元素框。这意味着元素仍占据其本来的空间,不过可以完全不可见。值 collapse 在表中用于从表布局中删除列或行。 当设置 会被子孙继承,子孙也可以通过显示的设置 不会触发该元素已经绑定的事件, 动态修改此属性会引起重绘。 示例: 效果图: (学习视频分享:css视频教程) 以上就是css如何设置元素不可见的详细内容,更多请关注gxlsystem.com其它相关文章!
值 描述 visible 默认值。元素是可见的。 hidden 元素是不可见的。 collapse 当在表格元素中使用时,此值可删除一行或一列,但是它不会影响表格的布局。被行或列占据的空间会留给其他内容使用。如果此值被用在其他的元素上,会呈现为 "hidden"。 visibility:hidden;样式后,元素会被隐藏(完全不可见),但是不会消失,依然占据空间,隐藏后不会改变html原有样式;visibility: visible;来反隐藏;<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素隐藏--visibility: hidden</title>
<style>
.visibility{
visibility: hidden;
}
</style>
</head>
<body>
<div>正常显示元素</div>
<div class="visibility">隐藏元素</div>
<div>正常显示元素</div>
</body>
</html>