css怎么使用display显示隐藏元素
时间:2022-02-11 16:42
css使用display显示隐藏元素的方法:1、给元素设置“display:none;”样式即可隐藏元素;2、给元素设置“display:block;”样式即可将隐藏的元素显示出来。 本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。 css display属性 display 属性规定元素应该生成的框的类型。设置: 说明: 使用 示例: 效果图: (学习视频分享:css视频教程) 以上就是css怎么使用display显示隐藏元素的详细内容,更多请关注gxlsystem.com其它相关文章!
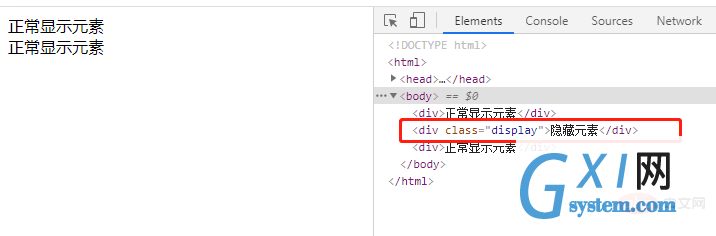
display: none; 隐藏对象display: block;除了转换为块级元素之外,还有显示元素的意思display: none;可以不占据空间的,把元素隐藏起来,所以动态改变此属性时会引起重排(改变页面布局),可以理解成在页面中把该元素删除掉一样;不会被子孙继承,但是其子孙是不会显示的,毕竟都一起被隐藏了。<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素隐藏--display:none</title>
<style>
.display{
display:none;
}
</style>
</head>
<body>
<div>正常显示元素</div>
<div class="display">隐藏元素</div>
<div>正常显示元素</div>
</body>
</html>