css怎么设置最小宽度
时间:2022-02-11 16:42
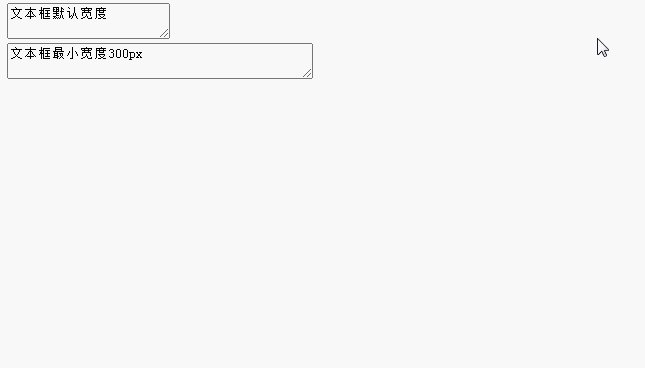
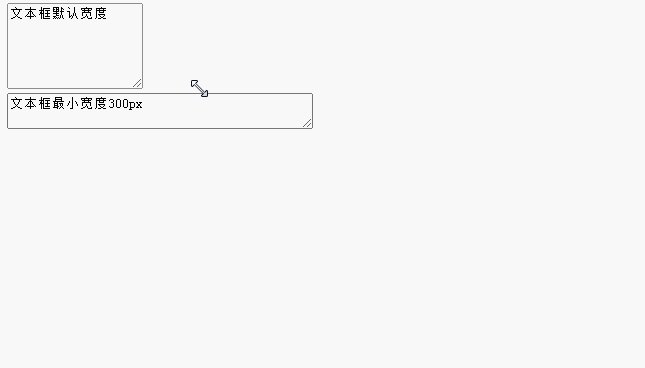
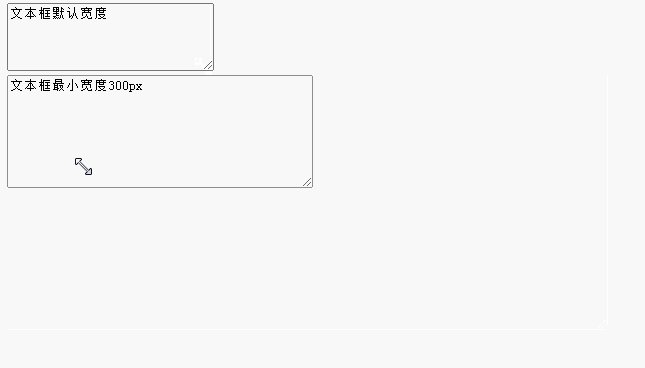
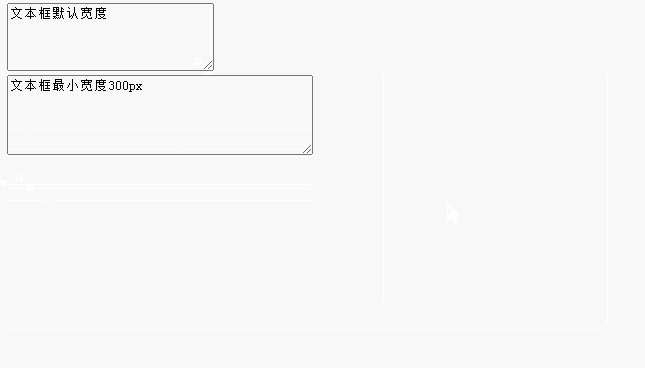
css中,可以使用min-width属性来设置最小宽度,只需给元素添加“min-width:length|%;”样式即可。值“length”表示带长度单位的数值,可定义固定大小的最小宽度;“%”可定义基于包含元素的块级对象的百分比最小宽度。 本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。 min-width属性设置元素的最小宽度。 注意: min-width属性不包括填充,边框,或页边距! 属性值: 示例: 效果图: (学习视频分享:css视频教程) 以上就是css怎么设置最小宽度的详细内容,更多请关注gxlsystem.com其它相关文章!
值 描述 length 定义元素的最小宽度值。默认值:取决于浏览器。 % 定义基于包含它的块级对象的百分比最小宽度。 <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
.min{
min-width: 300px;
}
</style>
</head>
<body>
<textarea>文本框默认宽度</textarea><br>
<textarea class="min">文本框最小宽度300px</textarea>
</body>
</html>