js怎么设置元素css样式
时间:2021-04-29 20:03
设置方法:1、使用“对象.setAttribute('style', '属性:值')”语句;2、使用“对象.style.setProperty('属性', '值')”语句;3、使用“对象.style.cssText='属性:值'”语句。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
方法1:使用setAttribute()
<p id="p">hello world<p>
<button onclick="myFunction()">点击按钮,设置css样式</button>
<script>
function myFunction() {
document.getElementById("p").setAttribute('style', 'color:#FF0000');
}
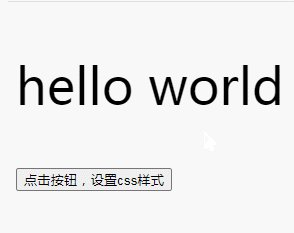
</script>效果图:

方法2:使用setProperty()
<p id="p">hello world<p>
<button onclick="myFunction()">点击按钮,设置css样式</button>
<script>
function myFunction() {
document.getElementById("p").style.setProperty('font-size', '50px');
}
</script>效果图:

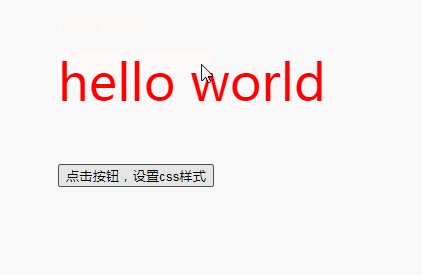
方法3:cssText属性
<p id="p">hello world<p>
<button onclick="myFunction()">点击按钮,设置css样式</button>
<script>
function myFunction() {
document.getElementById("p").style.cssText='font-size:50px;color: red;';
}
</script>效果图:

【推荐学习:javascript高级教程】
以上就是js怎么设置元素css样式的详细内容,更多请关注www.gxlsystem.com其它相关文章!



























