css怎么进行定位
时间:2022-02-11 16:43
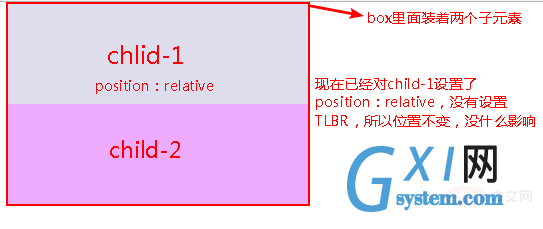
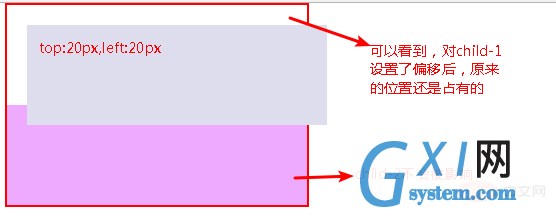
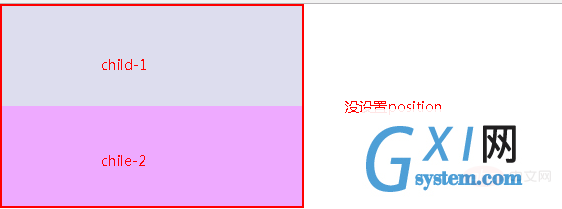
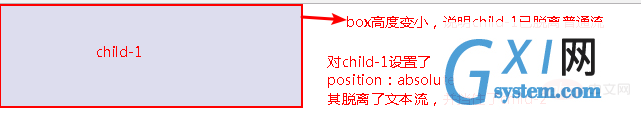
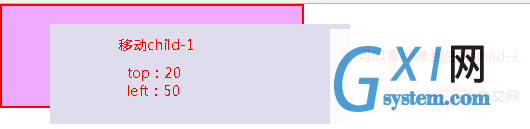
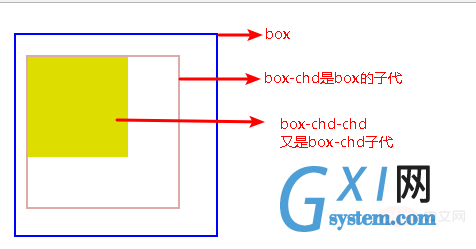
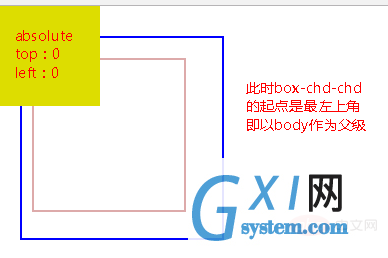
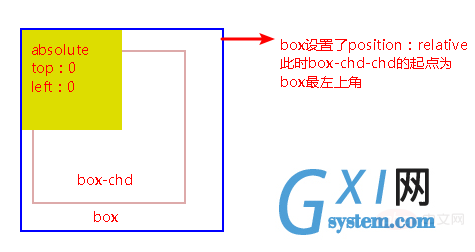
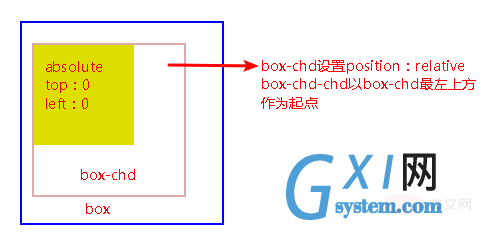
css进行定位的方法:首先使用position属性指定元素的定位类型(静态定位、绝对定位、相对定位或固定定位);然后使用left,top,right,bottom属性调整元素的位置即可。 本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。 什么是定位: css中的position属性,position有四个值:absolute/relative/fixed/static(绝对/相对/固定/静态(默认))通过定位属性可以设置一些不规则的布局,使用TLBR(top,left,bottom,right)来调整元素位置。 各个属性值的描述: 各个属性值的具体作用: A.static:(静态,默认的属性)通常情况下都不会使用,但是会存在有些场景,就是你想把position的值从其他值修改成默认时使用。 B.relative:(相对定位)一个元素设定了position:relative,因为其不脱离文本流,如果不设置TLBR(top,left,bottom,right)的话,它的位置不会被改变,且不会影响当前布局,相当于没事发生一样。如果设置了TLBR后,元素就可以向指定的方向偏移,但是他原有的位置还是占据着的,例子如图: 图一:对child-1 设置了position:relative 图二:再对child-1 调位置 top:20px left:20px C.absolute: (绝对定位),完全脱离文本流(普通流),原来的位置不再占有,且可以设置TLBR任意移动; 特别说明一下,对元素设置了absolute后,其父级元素都没有设置position:absolute/relative/fixed其会以body为父级。 图一: 图二: 图三: D.fixed:(固定定位),不会随着页面滚动而滚动,这里就不贴图了,最形象的就是那些网页小广告,你滚动页面,但是它一直在网页的右边或左边,死跟着你。 定位布局技巧:position:relative 与 position:absolute 结合使用: 上面提到如果对元素设置了absolute后,其父级元素都没有设置position:relative,其会以body为父级。这样的话我们该元素定位到我们的目标位置将很困难,量像素麻烦。图片说明: 图一:初始状态 图二:对box-chd-chd设置position:absolute 并设置 top:0, left:0 可以看到它从body作为父级,会以最左上角作为起点 图三:对box 设置position:relative,可以看到此时box-chd-chd以box作为父级 图四:再对box-chd 设置position:relative,可以看到box-chd-chd以box-chd作为父级 可以看出,当子代设置了position:absolute后,其父级那个设置了position:relative,这个子代就会从该父级元素最左上方作为起点移动,并且遵循就近原则,即子代向上找父级,当找到第一个有父级设置了relative就以它最左上方作为起点。 relative 与 absolute 结合的方式,对定位布局起到了便利,需要移动的距离也得到缩小,不用从body开始整个页面来量取像素,同时也方便管理,结构清晰。 (学习视频分享:css视频教程) 以上就是css怎么进行定位的详细内容,更多请关注gxlsystem.com其它相关文章!