css怎么实现响应式布局
时间:2022-02-11 16:43
css实现响应式布局的方法:1、使用flex布局,优点是代码简单、布局方便;2、使用绝对布局,结合使用media可以实现响应式布局;3、使用grid布局,优点是写法简便;4、使用float布局,优点是兼容性比较好。 本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。 优点 缺点 优点 缺点 优点 缺点 浮动流需要将right和center位置换一下 优点 缺点 解决方式 学习视频分享:css视频教程 以上就是css怎么实现响应式布局的详细内容,更多请关注gxlsystem.com其它相关文章!
简单介绍四种响应式布局的四种方式
总的html代码
<body>
<div class="box">
<div class="left">left</div>
<div class="center">中间</div>
<div class="right">right</div>
</div>
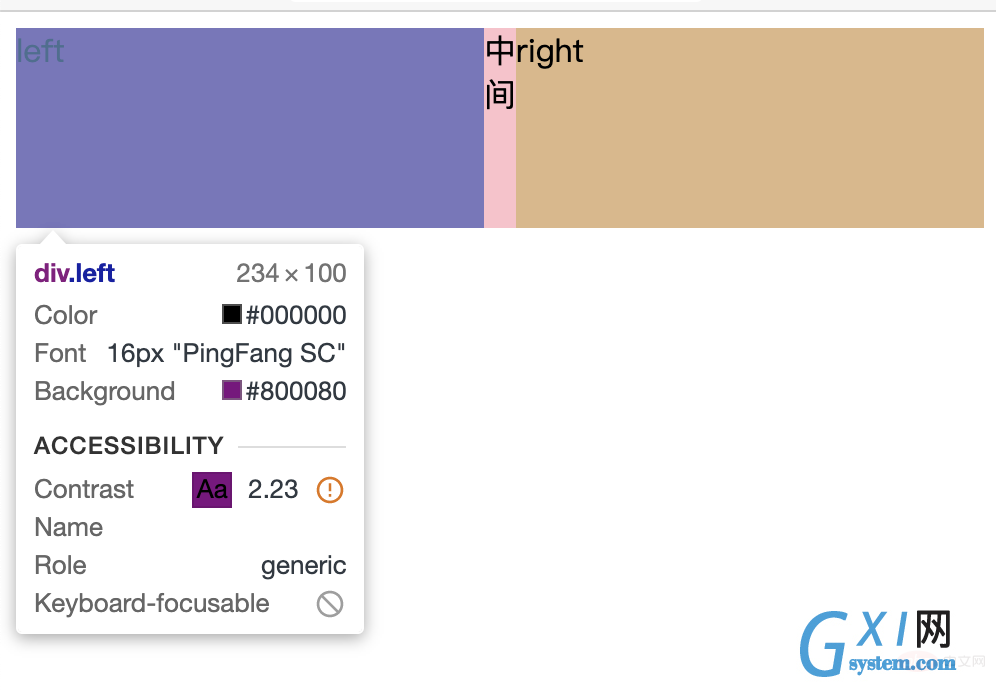
</body>flex布局
.box{
width: 100%
height: 100px;
display: flex;
}
.left{
width: 300px;
background-color: purple;
}
.center{
flex: 1;
background-color: pink;
}
.right{
width: 300px;
background-color: burlywood;
}
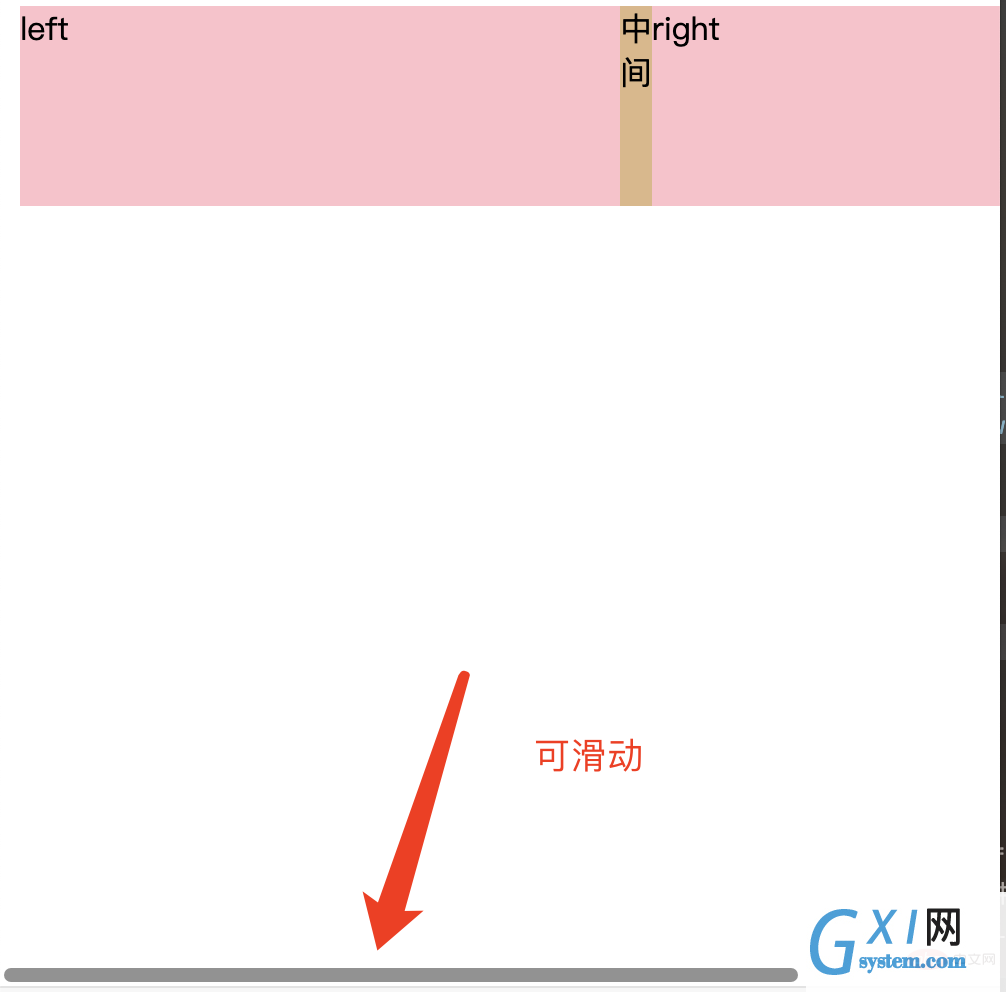
绝对布局
.box{
position: relative;
width: 100%;
height: 100px;
}
.left{
position: absolute;
left: 0px;
width: 300px;
background-color: pink;
}
.right{
position: absolute;
right: 0px;
width: 300px;
background-color: pink;
}
.center{
position: absolute;
left: 300px;
right: 300px;
background-color: burlywood;
}
@media (max-width: 600px){
.left,.right{
/* 平分屏幕 */
width: 50%;
}
}grid布局
.box{
display: grid;
grid-template-columns: 300px 1fr 300px;
grid-template-rows: 100px;
}
.left,.right{
background-color: pink;
}
.center{
background-color: burlywood;
}
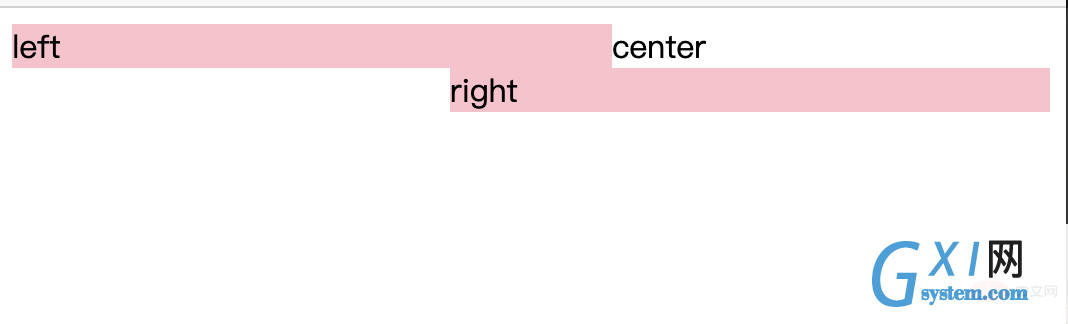
float布局
<div class="box">
<div class="left">left</div>
<div class="right">right</div>
<div class="center">center</div>
</div>.box{
height: 200px;
}
.left{
float: left;
width: 300px;
background-color: pink;
}
.right{
float: right;
width: 300px;
background-color: pink;
}
.center{
margin:0 300px;
background-color: burlywood;
}
@media (max-width: 600px){
.left,.right{
width: 50%;
}
.center{
opacity: 0;
}
}第三个问题



























