html怎么设置表格线的颜色
时间:2022-02-11 16:29
在html中,可以通过给table和td元素添加border属性来设置表格线的颜色,具体语法格式“table,td {border:边框线的宽度 样式 颜色值;}”。 本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。 给table标签使用border属性添加边框后,默认边框线的颜色为黑色: 我们可以通过css来给表格添加边框。 只对table和td标签设置border(边框)样式即可。 效果图: 推荐教程:《html视频教程》、《css视频教程》 以上就是html怎么设置表格线的颜色的详细内容,更多请关注gxlsystem.com其它相关文章!
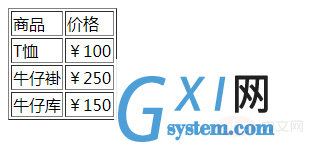
<table border="1">
<tr>
<td>商品</td>
<td>价格</td>
</tr>
<tr>
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table>

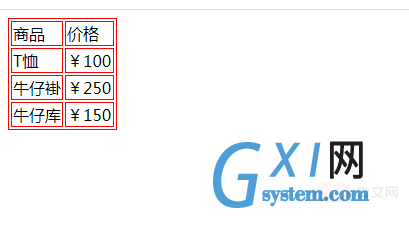
table,td {
border:1px solid pink;
}