css怎么把div设置成圆角
时间:2022-02-11 16:43
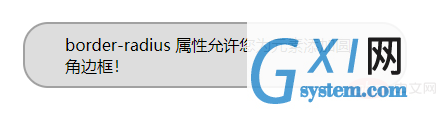
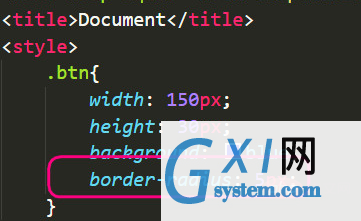
css把div设置成圆角的方法是,为div设置border-radius属性,如【border-radius:5px】。border-radius属性是一个复合属性,这个属性允许我们为元素添加圆角边框。 本文操作环境:windows10系统、css 3、thinkpad t480电脑。 我们可以通过添加border-radius属性可以让边角变得圆润,具体代码如下: 效果: border-radius 属性是一个最多可指定四个 border -*- radius 属性的复合属性,这个属性允许你为元素添加圆角边框! 举例: 显示结果: 相关视频教程:css视频教程 以上就是css怎么把div设置成圆角的详细内容,更多请关注gxlsystem.com其它相关文章!


<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
div
{
border:2px solid #a1a1a1;
padding:10px 40px;
background:#dddddd;
width:300px;
border-radius:25px;
}
</style>
</head>
<body>
<div>border-radius 属性允许您为元素添加圆角边框! </div>
</body>
</html>